Dieser Text ist auch auf Englisch erschienen. / This article is also available in English.
Dieser Text ist Teil der „UX Konfettikanone“, eine Artikelserie rund um die Rolle von UX, Design, unsere Beobachtungen innerhalb der digitalen Arbeitswelt und die unterschiedlichen Erwartungen an die „Magie“ von User Experience Design.
Häh? Es ist doch schon 2023…
Vor etwa 40 bis 50 Jahren begannen Menschen, die ersten Softwarelösungen für Personal Computer (PCs) zu entwickeln. Teams in den USA begannen, die Technik des schnellen (engl. „rapid“) Papierprototyping anzuwenden, insbesondere bei der Entwicklung von Hardware- und Softwareprodukten. Als in den 1990er Jahren diese Art des Prototyping populär wurde, gab es noch keine virtuelle Whiteboard-Software und keine einfach-bedienbaren Design-/Prototyping-Tools wie Balsamiq (2008), Sketch (veröffentlicht 2010), Zeplin (2014) oder Figma (2012). Die meisten „Designer|innen“ mussten damals kompetent in der GUI-Entwicklung (graphische Benutzeroberfläche) sein, was früher Programmierung bedeutete.
In der heutigen digitalen Produktindustrie sind die technischen Hürden gefallen, und die Tools verfügen über großartige Benutzungsfreundlichkeit und erstaunlich hilfreiche Funktionen. Dennoch bleibt für mich mindestens ein „Oldtimer“ erhalten: das Prototyping, das RAPID Prototyping und manchmal schnelle PAPIER-Prototyping. Im folgenden Text findet ihr täglich Erinnerung daran:
WARUM PROTOTYPING? Eine aktualisierte „Version 2023“
für Personen, die in der heutigen digitalen Produktindustrie arbeiten.
Los geht`s: Also, wenn ich eine Idee für eine App, Software, Plattform oder ein Feature haben soll, mache ich mir eine Menge Notizen, spreche mit verschiedenen Personen und skizziere verschiedene Ideen in einem Notizbuch oder auf einem Whiteboard – alles von Hand mit einem Stift. Fast alles geschieht physisch, wenn ich in ein neues Thema starte. Diese Arbeitsweise unterstützt mein Denken und hilft mir, Nutzungsbedürfnisse, Geschäftsanforderungen und schließlich Stakeholder-Bedürfnisse miteinander zu verbinden.
Jedoch, wenn einige meiner (juniorigen) Kollegen ein neues Thema bearbeiten müssen, neigen sie dazu, Figma zu öffnen und direkt mit dem Designen zu beginnen. Einige recherchieren möglicherweise vorab über Google, Behance usw. Aber direkt in ein Design-Tool einzusteigen, kann ins Nichts führen: Man beginnt nämlich darüber nachzudenken, welche Farben, Schriftarten, Überschriften und Designsystem-Komponenten man verwenden möchte und wie man damit gestalten kann. Du wirst schon anfangs von Designentscheidungen überlastet. Das ist eine gängige Falle für viele Designer|innen, Entwickler|innen oder Berater|innen da draußen: Wir alle neigen dazu, in ein Tool einzusteigen, das wir sehr gut kennen und mit dem wir in der Vergangenheit großartige Ergebnisse erzielt haben. Wir beginnen sofort mit der Lösungsfindung und dem Entwerfen von Antworten – idealerweise, um diese zu präsentieren.
Nun ja, in unserer heutigen Realität werden wir Designer|innen dazu gedrängt, verschiedene Schritte im Designprozess zu überspringen [2]: Es kann der Fall sein, dass wir nicht genügend Personal für das Softwareprojekt haben, keine Einblicke in die Geschäftsanforderungen haben, nicht genügend Zeit vor dem Veröffentlichungsdatum haben oder nicht über die erforderliche Erfahrung in den Teams verfügen. Gleichzeitig erleben Designleader Druck von „oben“. In der Realität müssen Designer|innen also oft rund um diese Schwierigkeiten liefern; ohne Informationen darüber zu haben, warum User|innen etwas tun möchten, und mit eher grundlegendem Wissen über Frontend- oder Backend-Architektur und/oder Legacy-Systeme. Während der Ausführung einer Software müssen wir dann leider feststellen, dass wir nicht aus der Live-Umgebung oder dem Verhalten der Benutzer|innen lernen können, z.B. weil wir keine oder unzureichende Analyse- und Tracking-Tools haben – oder noch häufiger: kein Team, das daran arbeitet. Ein häufiges Problem: Softwareorganisationen sind nicht rund um die Bedürfnisse der User|innen oder Interaktionsdaten gebaut. Beschweren ist spaßig, aber bringt einen auch nicht weiter, darum:
Also was könnten Designer|innen mithilfe des Rapid Prototyping tun um,
- am effizientesten in ein Thema einzusteigen?
- schnell durch grobe Ideen zu kommen und diese zu überarbeiten?
- die Menschen im Projektteam und auf Seiten der Kundschaft kennenzulernen?
- vertrauensvolle Beziehungen zu allen um einen herum aufzubauen?
- gemeinsam mit Benutzer|in zu gestalten?
Also, wofür sind Rapid Prototypen nun da?
Design ist auch Beratung. Abhängig von der Unternehmenskultur und der UX-Reife [3] sind Produkt Designer|innen in erster Linie interne Berater|innen. Wir sind es gewohnt, Feedback zu unserer Arbeit zu geben und zu erhalten, und das schon seit Langem. Obwohl unsere Kolleg|innen möglicherweise überhaupt nicht die Zielgruppe sind, haben alle eine Meinung zum Design, zum Aussehen, zur Anordnung, zur Wortwahl usw. Tatsächlich drücken die meisten Menschen ihre Gefühle über ein Design aus. Und obwohl die „Demokratisierung des Designs“ aus professioneller Sicht oft ärgerlich ist (auch weil dies Druck auf Designer|innen ausübt, die sich „nicht bereit“ fühlen, ihre Arbeit „jemandem“ zu zeigen), bietet dies auch Chancen.
Es ist allgemein bekannt, dass Kommunikation entscheidend für Interaktion ist. Man könnte sogar behaupten Kommunikation ist Interaktion, Beim Bau einer Software mit einer bedienbaren Oberfläche bedeutet das also zwingend: visuelle Kommunikation. Es ist einfacher, über Entwürfe zu sprechen, die die Menschen sofort sehen (und spüren) können, anstatt Dutzende theoretische Besprechungen über diverse Besprechungsnotizen oder Backlog-Tickets abzuhalten. Dies gilt insbesondere, weil es dabei für Produktdesigner|inner keine greifbaren Besprechungsergebnisse gibt.
[Bildquelle © Giphy]
Dazu kommt noch etwas, das vom Team „Design“ oft übersehen wird: Zwar haben Designer|innen bereits Ideen im Kopf, jedoch sind die meisten Menschen im Projekt nicht (visuell) kreativ. Daher ist es eine gute Idee, beim Start eines Themas einige grobe User Flows- und Prototyping-Sitzungen durchzuführen, manchmal sogar mit den Kolleg|innen zusammen. Auf diese Weise erstellt man als Produkt Designer|in, etwas zur Kommunikation und gestaltet gemeinsam. Nicht nur, dass man am Ende eines solchen Gesprächs ein Ergebnis hat, man lernt auch die Kolleg|innen besser kennen und steckt sie ein wenig in die Schuhe vom Team „Design“. Überraschenderweise, habe ich mehr als einmal von Kolleg|innen gehört: „Wow, Design ist ja eine komplexe Sache.“ Das gemeinsame Gestalten mit Kolleg|innen und Kunden stärkt nicht nur die Beziehungen, sondern man können sicherstellen, dass die von allen verwendeten Begriffe die gleiche Bedeutung haben und dass Erwartungen diskutiert werden können, während man gemeinsam auf einen groben Entwurf schaut. DAS ist ein guter Ausgangspunkt, um über die Planung und den Arbeitsumfang zu sprechen.
Wenn man etwas gemeinsam gestaltet, wird es niemals die Idee und das Design einer einzelnen Person, z. B. einer Designerin, sein. Es ist inklusiver. Zweitens sollte kein Software-Design jemals nur auf einer einzigen Aussage und einem einzigen Set an Fähigkeiten basieren. Und drittens können Designer|innen Prototyp-Entwürfe und Ideen leichter verwerfen: Im Allgemeinen ist es besser, schneller und regelmäßiger mit Stakeholdern zusammen zu entwerfen, damit Designer|innen nicht in die häufige „visuelle Falle“ tappen (meint: sich zu schnell oder überhaupt die eigene Gestaltung und Idee zu verlieben). Es hilft tatsächlich sehr, wenn man anfänglich nicht alleine an einem Softwaredesign arbeiten, da man sich sonst zu lange, zu tief und/oder in die falsche Richtung mit Gedanken und Designs verrennen könnte. Es ist sogar noch besser, sich mit Kund|innen, Kolleg|innen und den Benutzer|innen über ein Problem zu kollaborieren. Folgendes vermeidet oder löst Konflikte sogar besser: Anstelle eines ausgearbeiteten Entwurfs zwischen Designer|in und Stakeholder|in, bei dem beide starke Meinungen haben, stehen beide Seite an Seite und arbeiten gemeinsam an dem Problem und den ersten Ergebnissen.
Liebe Designer|innen, ihr seid bereits vom Fach „Design“. Am Anfang geht es also um andere Menschen. Ihre Bedürfnisse. Ihre Erfahrungen. Ihren Input. Mit Rapid Prototyping können wir anfängliche Ideen so früh wie möglich vor & mit Menschen testen.
Aber PAPIER? Wann? Warum?
Hinweis: Der Detailgrad deines Rapid Prototypen sollte natürlich zu deiner Denkweise und deinem Wissen über das Produkt und die Vision passen. Wenn ihr remote arbeitet, können ihr natürlich auch digital zeichnen.
Wie weiß man, dass es an der Zeit ist, deine Idee jemand anderem zu zeigen? Manchmal fragt man sich, ob eine Ideen bereit ist, vor anderen präsentiert zu werden. Die Antwort ist einfach: Ja! Habe keine Angst, deine Entwürfe, Notizen und Papierprototypen frühzeitig und oft zu teilen, um Feedback und Orientierung für die nächsten Schritte und Designentscheidungen zu erhalten.
- Zunächst verwenden wir, Softwaredesigner|innen und Produktdesinger|innen, die Papierzeichnungen oder Prototypen, weil diese schnell, einfach zu gestalten, leicht zu verwerfen und darum sehr praktisch sind.
- Nicht nur in Produkt-/Softwareunternehmen startet man einen Designprozess oft mit etwas, das derart praktisch ist, vereinfacht aussieht und grob ist (es geht schnell), wie zum Beispiel ein Papierprototyp.
- Designer|innen verwenden Prototyping auch, um von der Beratung zu einer Diskussion auf Augenhöhe zu gelangen, über etwas derart Greifbares.
- User|innen äußern überdurchschnittlich viele Vorschläge zu solchen Prototypen.
- Nachdem wir mit schnellen Papierprototypen begonnen haben, verwenden wir Design-Tools, um detailreichere Mock-ups zu erstellen.
Wie geht das Prototyping los?
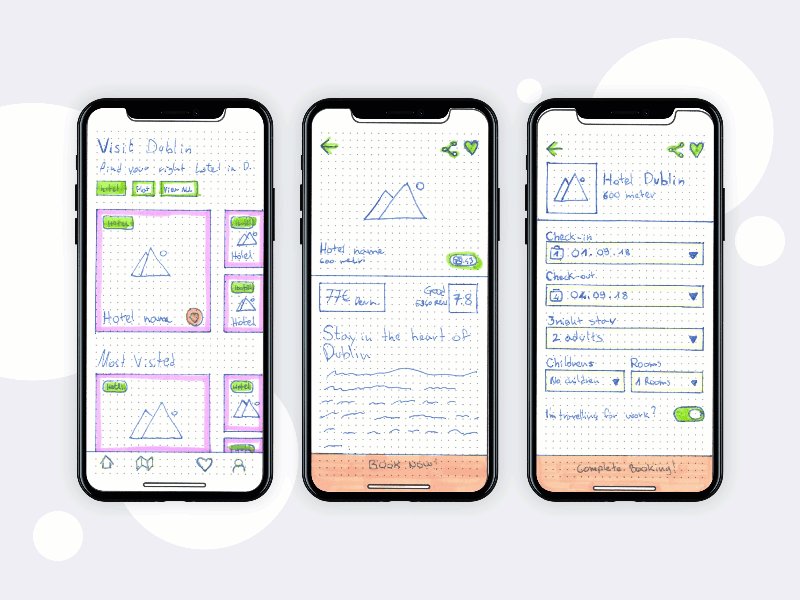
- Schnelle Skizzen (mit Stift und Papier):
- Skizziere die Schritte für nur einen einzigen linearen User Flow (pro Prototyp).
- Notiere jedes Objekt und jede Funktion, mit welchen eine User|in interagieren könnte.
- Zeige die grundlegende App-/Software-Struktur und Informationshierarchie.
- Erkunde verschiedene Layouts (im Wireframe-Stil).
- Weiter mit den groben Layouts:
- Hol dir Feedback von Kolleg|innen.
- Verwende sie als Kommunikationsbasis im Team oder mit Kunden|innen.
- Lege dabei eine Testaufgabe fest.
- Diskutiere die Informationsarchitektur.
- Führe (Benutzungsfreundlichkeits-)Tests durch.
- Halte gemeinsame Gestaltungssitzungen mit Stakeholder|innen PLUS User|innen ab.
- Mithilfe von einigen Erkenntnissen zum groben Layout:
- Nachdem du all deine Ideen auf Papier festgehalten hast, kannst du schneller am Computer arbeiten.
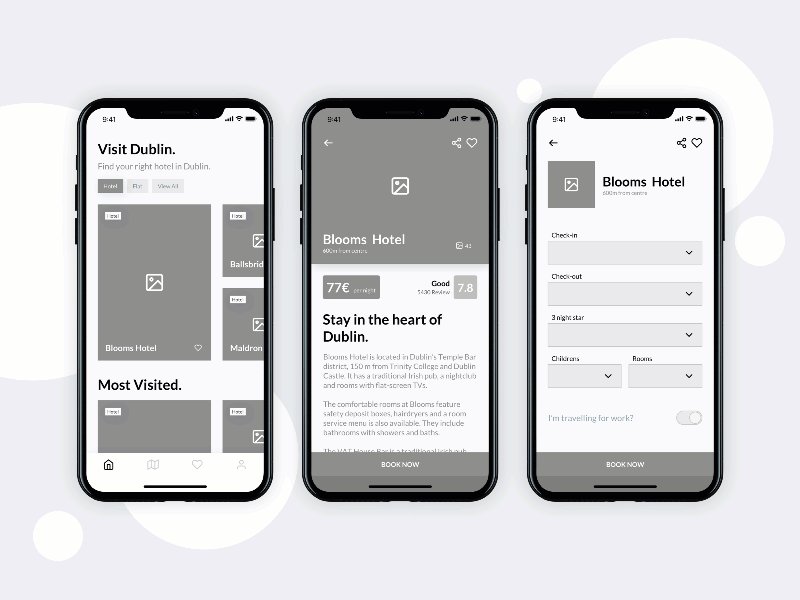
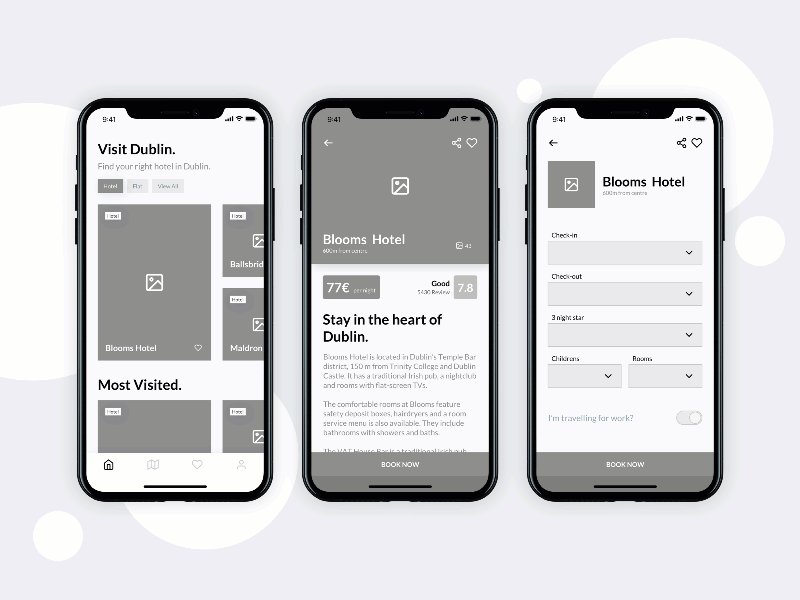
- Übertrage deine Layouts in einen groben digitalen Prototyp.
- Sende den Prototyp und die Abläufe an User|innen und andere Stakeholder|innen.
- Auch in diesem Schritt: Es ist schneller, deine neuen Ideen durch Skizzen zu kommunizieren und zu validieren, bevor du Änderungen an deinem kompletten digitalen Prototyp oder MVP vornehmen musst.
Während des Iterationsprozesses solltest du ständig im Kopf behalten: Das Rapid (Papier) Prototyping ist eine Methode, um Schlüsselentscheidungen zu treffen; nämlich wie das Produkt gestaltet sein sollte, und diese Hypothese zu testen.
Weitere Tipps & Tricks

- Lege einen Stift, 1-2 Buntstifte und Papier (oder dein Notizbuch) auf deinen Tisch.
- Lerne einige einfache Formen für typische Designkomponenten (H1, Buttons, Texte, Slider usw.).
- Kombiniere die Komponenten/Formen mit wenig Text.
- Halte den Text so knapp wie möglich (die Benennung deiner H1 oder wichtiger Objekte reichen meist aus).
- Für eine konsistente Verwendung: Setze eine Hauptfarbe für die Aufmerksamkeit und vermeide anfangs Farbverläufe und Schatten (ich z.B. verwende nach einigen Iterationen nur eine oder zwei Hauptfarben, um die Aufmerksamkeitsbereiche für User|innen zu kennzeichnen).
- Um zu vermeiden, dass du dein Papierprototyp von Meeting zu Meeting mitnehmen musst: Filme den Ablauf und die Interaktionen z.B. mit deinem Handy ab und erstelle ein animiertes GIF (indem du einige Standbilder aufnimmst und sie zusammenfügst).
- Um das Neuerstellen gängiger Elemente deines Produkts zu vermeiden: Verwende eine Schablone, drucke vorhandene Bildschirme oder gemeinsame UI Komponenten aus (denke daran: Es geht nicht darum, deine künstlerischen Fähigkeiten zu trainieren, sondern die Interaktionen und natürlichen Übergänge zwischen den Bildschirmen und dem Denken und Verhalten der User|innen zu erkunden).
- Ja, du kannst deine Ideen und Designs auch auf einem virtuellen Whiteboard skizzieren, aber besonders beim Übergang zum digitalen Prototyping: Verwende beim Skizzieren von Ideen nur einfache Formen anstelle von tatsächlichen Designkomponenten.
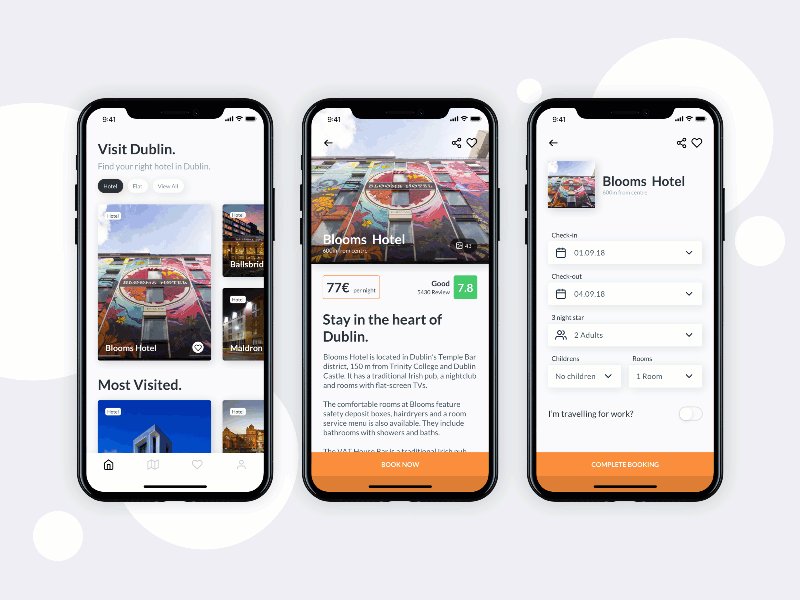
- Sobald es um die Costumer Journey [4] und ihre Flows geht, um visuelle Sprache, Anordnungen, APIs, Schreib- und Formulierungsweise, verlässt du den Rapid Prototyping. Und es ist in Ordnung, deine Designs mit deiner Design Software weiter auszuarbeiten, da von nun an um eine größere Ähnlichkeit zum endgültigen Produkt braucht. 🙂
Tja und nun?
Beginne damit, deine Ideen mit einem Stift und etwas Papier zu skizzieren. Denke in Prozessen, Abläufen und Informationshierarchien. Sprich mit den schnellen Prototypen in der Hand mit Benutzer|innen, Kundendienstmitarbeiter|innen, Architekt|innen, Researcher|innen, Branchenexpert|innen, Entwickler|innen, dem Projekt Management, Kunden und QA-Kolleg|innen. Denk daran: Du bist nicht allein.
Also liebe Produkt- und Softwareleute: Sprecht euch aus, öffnet euch und gestaltet gemeinsam mit den Menschen um euch herum ein nutzbares, machbares und nachhaltiges (Software-)Produkt. Aber nun fang erstmal mit dem allerersten Schritt an: einem Rapid (Papier) Prototypen! ✊
Quellen
Image Source (Header): Photo by Med Badr Chemmaoui on Unsplash
References
- [1] Rapid prototyping
- What is Paper Prototyping (engl.), veröffentlicht auf interaction-design.org
- Physical Prototyping (engl.), Interaction Design Journal (Blog) von Kornelia Papp
- Paper Prototyping: Wie man prototypen mit papier erstellt & testet, veröffentlicht auf YouTube von NNgroup
- Rapid Prototyping: Digital, veröffentlicht auf YouTube von Google for Startups
- Jumpstart your Rapid Prototypes with Figma (engl.) veröffentlicht auf figma.com
- [2] Design Prozesse (nein, es gibt nicht ein einzelnes Patentrezept), e.g.
- Design Double Diamond : How to apply a design thinking, HCD, UX or any creative process from scratch (engl.), veröffentlicht auf medium.com von Dan Nessler
- Design Sprint : the design sprint kit (Lern-Community, vorgestellt durch Google) | The Sprint Book von Jake Knapp
- [3] UX Reife, z.B.
- The 6 Levels of UX Maturity (engl.), von der nngroup.com
- Four Factors in UX Maturity (engl.), von der nngroup.com
- [4] User flows, Costumer Maps, Experience Maps, z.B.
- Customer Experience Maps – 8 Things You Should Know veröffentlicht auf medium.com von Spotless
- User Journeys vs. User Flows (engl.) eröffentlicht auf nngroup.com von Kate Kaplan
Disclaimer: Ähnlichkeiten mit lebenden Personen oder realen Ereignissen sind zufällig. Dieser Text spiegelt die Meinung der Autorin wider. Der Artikel reflektiert nicht zwingend die Meinung ihres Arbeitgebers.


Oh ja.. gute Erinnerung danke
Heya, I am for the first time here. I found this board and I find It truly useful; it helped me out a lot. I hope to give something back and aid others like you helped me.
Heja – Vielen Dank für diesen exzellenten Artikel! Besonders wertvoll fand ich die Einblicke in die iterative Natur und die Auswirkungen auf die gemeinsame Innovation MIT anderen.
jawohlo – besonders spannend fand ich die Perspektive auf die Rolle von UX-Designern in Scale-Ups, wo schnelle Iterationen und nutzerzentrierte Tests entscheidend für den Erfolg sind. Eindrucksvoll, wie Rapid Prototyping hilft, effiziente und skalierbare Designlösungen zu entwickeln – ich schicke das mal weiter. B
Wow! This could be one particular of the most beneficial blogs we have ever arrive across on this subject. Basically wonderful. I am also a specialist in this topic so I can understand your effort.
Gut!
Vor lauter neuen Tools vergisst man manchmal fast die Basics, danke für den Text
Great read! The emphasis on rapid prototyping as a tool for collaboration and communication is spot on. It’s refreshing to see how paper prototyping can bridge gaps between designers and stakeholders, making the process more inclusive and efficient. Highly relevant for tackling common design challenges!