Dieser Text ist auch auf Englisch erschienen. / This article is also available in English.
Achtung, die Autorin verwendet in diesem Text eine explizite Sprache und ein gehörige Portion Ironie. Dieser Artikel basiert auf einem Vortrag beim UXcamp Europe 2021. Dessen Aufzeichnung kann auf YouTube ansehen werden und über die Remote-Barcamp-Erfahrungen kann man bei Creatives Forever nachlesen. Kommen wir nun zum Thema: digitale Formulare! Eins vorneweg: Mein Ärger über unbedachtes Design bei Formularfeld-Elementen resultiert aus mittlerweile zehn Jahren Berufserfahrung und der Tatsache, dass diese Elemente eigentlich schon seit Jahrzehnten UX-Basics sind, aber immer noch schlecht designt werden und damit einfach nur nervig sind. Nicht respektlos gemeint, aber hier ist die Rache 😉
Checkboxen, Radiobuttons und vor allem Textfelder. Aufregend, oder?! Die meisten von uns haben Hunderte von Formularfeldern digital ausgefüllt. Einige sind gut, also fallen sie uns nicht auf. ABER einige Formulare und Ausfüllprozesse sind irgendwie schei*e. Während meines Vortrags auf dem UXcamp Europe 2021, der Remote-Version, führte ich durch Grundlagen der User Experience (UX): Formularfelder und -elemente. Hier folgt nun der zugehörige Text. Ich habe die Hoffnung, dass wir alle – UX-Designer|innen und UX-Verbündete – nach diesem Text, ein gemeinsames Verständnis über folgende Eckpfeiler haben: Typische Fehler im Zusammenhang mit Formularen, wie man sie vermeidet, wann welche Art von Formularfeld-Elementen verwendet wird und natürlich „How to unfuc* your form field“ ein für alle mal.
Los geht’s: Formulare werden verwendet, um Eingaben von Nutzer|innen zu sammeln. Dieser Input wird meistens zur Weiterverarbeitung an einen Server gesendet. Das HTML-Element <form> wird verwendet, um ein HTML-Formular für den Input von User|innen zu erstellen. Das <form> Element ist ein Container für verschiedene Arten von Eingabe-Elementen, wie zum Beispiel: Textfelder, Checkboxen, Radiobuttons, Submit-Buttons usw. [1] Beim Ausfüllen eines Formulars gibt es eine Art Kommunikationsendpunkt, beispielweise den Reset-Button oder die Senden-Schaltfläche. Um die Eingabe durch User|innen abzuschließen bzw. abzuschicken, muss eine definierte Schaltfläche zum Senden der Formulardaten an einen Formular-Handler vorhanden sein. Es gibt eine besonders einprägsame Definition, inklusive der Erklärung in einem größeren Zusammenhang von Formularen: Die Meisterin der Formulare, Jessica Enders, schreibt in ihrem 180-seitigen Buch “Designing UX: Forms. Create Forms That Don’t Drive Your Users Crazy” (das Buch ist nur auf Englisch erschienen, die Übersetzung des Titels wäre ungefähr: „Die Gesaltung von Nutzungserleben: Formulare. Erstellung von Formularen, welche die User|innen nicht verrückt machen“):
Ein Formular […] sammelt Informationen von mindestens einer Partei und liefert sie an mindestens eine andere Partei, damit ein Produkt oder eine Dienstleistung bereitgestellt werden kann.
Allgemeiner Tipp zur Gestaltung digitaler Formulare: Die Funktion, der Inhalts und der Ablauf von Formularen und dessen Elementen sind leicht zu testen. Beispielsweise schnell und einfach mit einem Papier-Prototyping und ein bis zwei Kolleg|innen oder Nutzer|innen. Soweit so gut. Nun lasst uns von Beispielen lernen, welche die Nutzer|inen vielleicht etwas verrückt gemacht hatten 🙂
Checkboxes vs. Radiobuttons
Im Allgemeinen wurden Radiobuttons nach den physischen Tasten benannt, wie sie bei älteren Radios verwendet wurden, um voreingestellte Sender auszuwählen – wenn eine der Tasten gedrückt wurde, sprangen andere Tasten heraus und ließ die gedrückte Taste als die einzige Taste in der „eingedrückten“ Position. [2] Formulare können aus Standardelementen grafischen Benutzeroberfläche bestehen. Quadrate und ein „X“ bzw. Häkchen bilden eine Checkbox. Kreise und Punkte bilden das singulare Optionsfeld bei Radiobuttons.

Mögliches Verbesserungspotential:
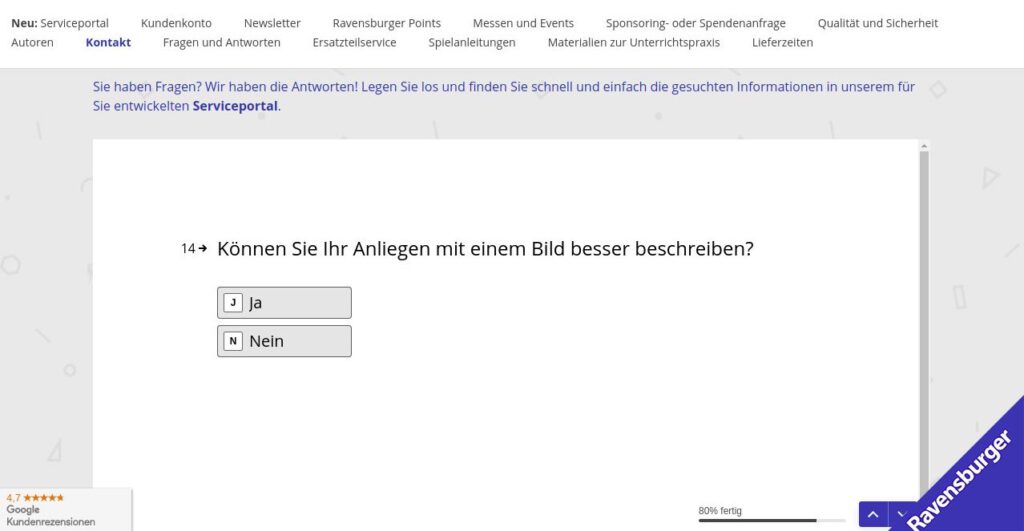
In diesem Beispiel könnten Benutzer|innen aufgrund von Diskrepanzen zwischen Inhalt und Design unsicher sein, wo sie klicken sollen, was sie anklicken sollen und ob beide Optionen oder Antworten ausgewählt werden können.

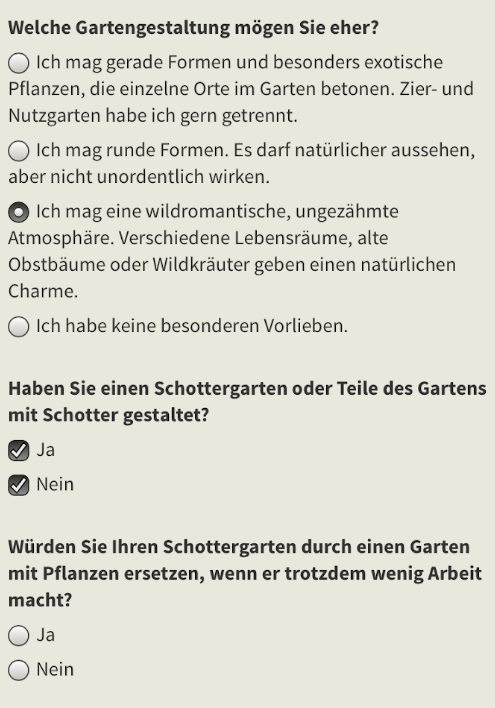
Mögliches Verbesserungspotenziale:
- Die erste Frage bezieht sich auf die bevorzugte Gartengestaltung; Antwortoptionen sind Optionen per Radiobuttons mit langen, etwas voreingenommenen Antwortmöglichkeiten. Aber denken wir über den Kontext nach: Warum dürfen User|innen nur eine Option bevorzugen? Und wäre es nicht besser, ein Textfeld für individuelle Volieben bereitzustellen?
- Im zweiten Teil „Haben Sie einen Schottergarten oder sind Teile des Gartens mit Schotter gestaltet?“ erhalten Nutzer eine „Ja“- bzw. „Nein“-Option. UND wir haben Checkboxen. Das ist unglücklich gestaltet – warum sollten Benutzer|innen „ja“ UND „nein“ wählen können.
- Besser werden Radiobuttons gewählt, wenn Sie die User|innen zwingen möchten, nur eine Antwort zu wählen (und das ist ein großes WENN).
Tipps zu Checkboxen vs. Radiobuttons
Hier also erster Tipp für das Design von Kontrollkästchen / Checkboxen oder Optionsfeldern / Radiobuttons bei digitalen Formularen: Wer Checkboxen oder Radiobuttons entwirft, sollten sich bewusst sein, dass diese sich wie bekannte Standards aussehen und sich verhalten sollten.
- „Eselsbrücke
- Only One Option (engl. eine einzige Option) → RadioooO Buttons einsetzen
- Bei einer einzelnen oder mehreren gleichzeitig-wählbaren Antwortoptionen → Checkboxen einsetzten
- Anzahl der Optionen
- mehr als ≈ 6 Optionen → Statt Checkboxen ist es besser eine Alternative verwenden, z.B. Dropdowns oder Texteingabefelder
- bei nur einer Option und / oder wenn man bei den User|innen eine Auswahl erzwingen möchten → verwenden Sie: eine Checkbox
- Inhalt & Kontext
- Vorsicht bei der gleichzeitigen Bereitstellung von Radiobuttons und Checkboxen innerhalb eines Formulars bzw auf der selben Formalseite → es besteht sonst Verwechslungsgefahr
- Die auswählbaren Bereiche sollten auch den Inhalt einschließen → der Klickbereich des einzelen Checkbox-Quadrats oder des Radiobutton-Kreises sind möglicherweise zu klein zum gezielten Tippen bzw. auswählen
- Wenn eine Antwort freiwillig gegeben werden kann → sollte man sicher stellen, dass die Benutzer|innen ihre Eingabe entfernen können (auch bei Radiobuttons)
- Generell sollte man beim Einsatz von Radio Buttons vorsichtig sein → Menschen sind komplex; komplexer als eine einzige Antwortoption.
Texteingabefelder
Ein Textfeld ist ein einfaches Feld, das die Eingabe einer einzelnen Textzeile ermöglicht. [3] Manchmal werden auch Textboxen gegeben. Sie sind ähnlich wie einzeilige Texteingabefelder, abgesehen davon, dass mehrerer Datenzeilen angezeigt und eingegeben werden können. Mit Textfeldern möchten wir die Benutzer|innen zwingen, alles individuelle einzugeben – ihre Namen, E-Mail-Adressen, Telefon- oder Kreditkartennummern, individuelle Eingabefelder (z.B. bei Umfragen) und natürlich: Passwörter.
Und wenn ein|e Nutzer|in diese Felder richtig ausgefüllt hat, muss die Eingabe der Nutzer|innen validiert werden, oder? Nun ja. Und nein. Was ist, wenn die Eingabe schief geht? Sehen wir uns einige wirklich schlechte Textfeldbeispiele, seltsame Fehlermeldungen und Eingabebeschränkungen an. Es ist an der Zeit, die Konsequenzen für einige beschissene User Stories zu beleuchten:
*Achtung: Ironie*
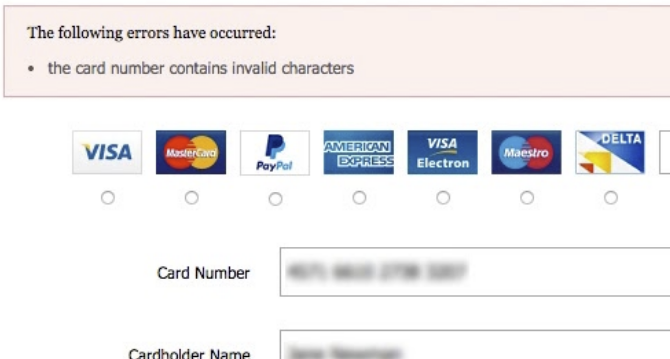
Wir möchten, dass Benutzer|innen die Kreditkartennummer eingeben, wie diese auf der Kreditkarte angezeigt wird. Aber das ist nicht möglich! Weil dieses Beispiel für das Feld „Kreditkartennummer“ keine oder nicht einmal automatische Leerzeichen zulässt, wie es bei 80% nicht der Fall ist. [4]

*Achtung: Ironie*
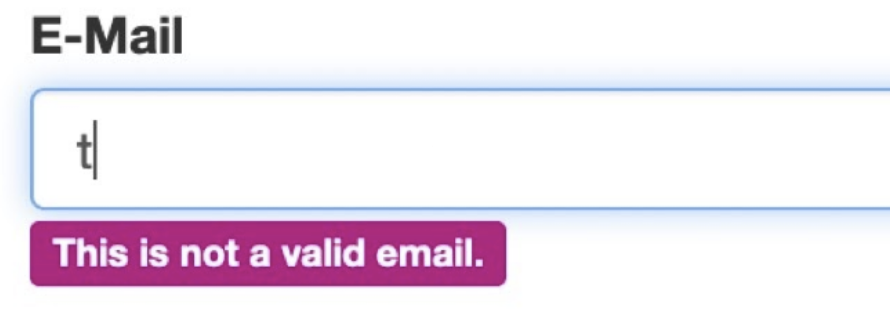
Bei der Eingabe des ersten Zeichens (z. B. für eine E-Mail-Adresse) möchten wir, dass die User|innen von Anfang an wissen, dass sie mit ihrer Eingabe falsch liegen, bis sie die Eingabe richtig formatiert haben.

*Achtung: Ironie*
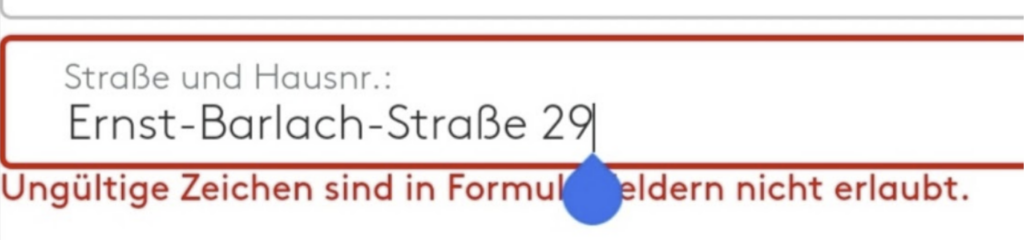
Als User|innen eines Formularfeldes… möchte oder muss man den Straßennamen und die Hausnummer eingeben. Pech gehabt: Es ist nicht möglich! Vielleicht weil man in einer Straße wohnt, deren Name mit Sonderzeichen geschrieben wird. Offenbar ist die Eingabe jedoch nur möglich für jene Menschen, welche in einer Sonderzeigen-freien Straße wohnen.

*Achtung: Ironie*
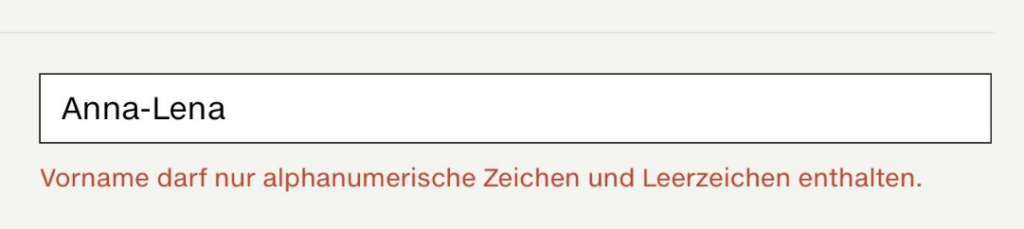
Wir möchten, dass Benutzer|innen ihren Vornamen eingeben – haben dies aber für Einige unmöglich gemacht. Denn Anna-Lena hat zwei Vornamen: getrennt durch ein Sonderzeichen. Aber immerhin kann sie hier in diesem verbesserungswürdigen Beispiel Leerzeichen und Zahlen eingeben… 😀

Abgesehen von der Frustration für die Benutzer|innen verursachen diese und andere Eingabe-Beispiele ernsthafte Probleme. Schauen wir und dieses Beispiel für eine fehlgeschlagene Eingabevalidierung bei Namenstextfeldern an:
- In Irland können User|innen den Führerschein online erneuern.
- Aber manche Leute können es nicht.
- Sie haben keinen Zugriff auf diesen obligatorischen Eingabeprozess.
Aber warum?
- Nun, einige User|innen bekamen gesagt, dass ihr Name, der bereits auf analogen Führerscheinen (!) verwendet wird, nicht gültig ist.
- möglicherweise aufgrund einer fehlgeschlagenen Eingabevalidierung.
- und obendrein sagte die Fehlermeldung diesen Benutzern: Sie müssten ihren Namen ändern, um die Feldeingabevalidierung erfolgreich zu bestehen.
Tipps zu Texteingabefeldern
Grundsätzlich ist das Scheitern mit Texteingaben und -boxen oft DER Grund, welcher Leute davon abhält, digitale Formulare auszufüllen. Viele der Eingabevalidierungen bzw. die Beschränkungen in Datenbanken führen zu sehr ernsten Problemen und manchmal zu einer Sackgasse für Leute, die gezwungen sind, diese Textfelder auszufüllen. ABER es sind eben genau diese Formularfelder, welche ausgefüllt werden müssen, um einen Service (wie einen Newsletter) zu erhalten oder sogar generell Zugang zu erhalten. Es ist unnötig zu erwähnen; aber: Menschen können Namen, Straßennamen oder ähnliches nicht ändern – nur für ein beschi**enes Formularfeld. Es gibt jedoch eine Lösung (eine von Vielen): Liebe UX/UI Designer|innen, Developer|innen, Strateg|innen und Researcher|innen – es liegt in unserer Verantwortung, barrierefreie und voreingenommene Textfelder zu erstellen! Am Besten beachten wir dabei Folgendes:
- Bei der Gestaltung von einfachen Textfeldern sollte hinsichtlich „Anatomie & Status“ folgendes gegeben sein:
- der Beschriftungstext + Texteingabefeld → verändert sich der Status von Idle / noch nichts eingefüllt → hinzu Focus Status / es wurden in das Texteingabefeld getippt → hinzu: ausgefüllt → hinzu: die Eingabe wurde verifiziert (siehe dazu „Feedback“ im nächsten Absatz)
- die Eingabe sollte einen beschreibenden Platzhalter-Text beinhalten → sodass User|innen sehen und verstehen, welche ihrer Eingaben in das Eingabefeld getippt werden sollen
- Das Feedback ist DIE Texteingabe-Essenz für Nutzer|innen, dabei zu beachten ist
- alle verpflichtenden, beschreibenden Meldungen (Fehler/Warnung) zu designen und diese Varianten zu testen bzw. gegebenenfalls auch zu tracken
- einen angemessenen Feedback-Zeitpunkt (wann sollte eine Warnung/ein Fehler angezeigt werden) zu entwerfen und zu testen
- Verpflichtende oder optionale Textfelder deutlich zu kennzeichnen (am besten erfragt man überhaupt nur die obligatorischen Informationen)
- bei Bedarf zusätzliche Informationen bereitstellen
- dass eine Zeichenbegrenzung angeben werden sollte, jedoch auch nur bei Bedarf
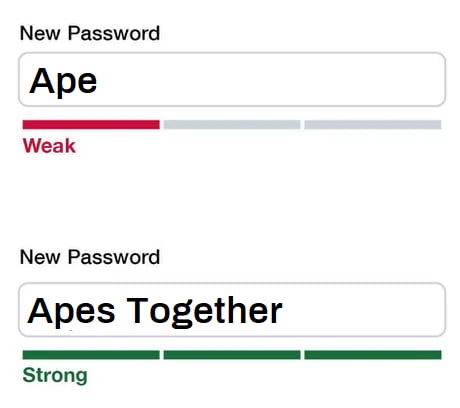
Passwort oder ********?
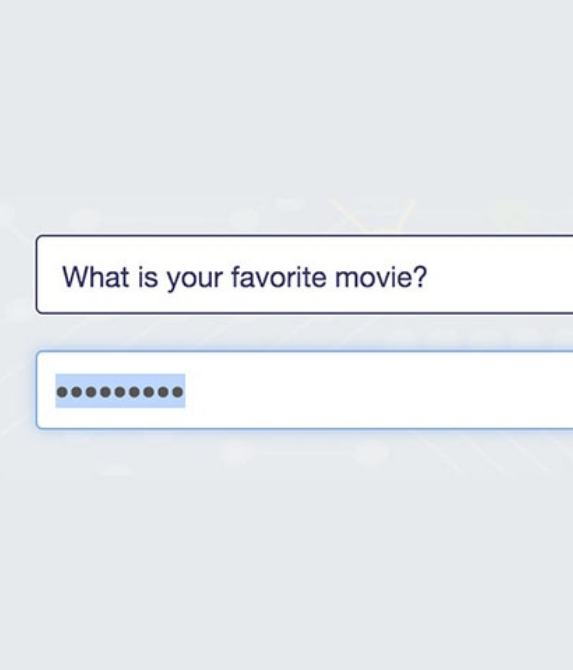
Passwort-Eingabefelder sind Textfeldern sehr ähnlich. Darüber hinaus werde Passwortfelder aus Sicherheitsgründen Verwendung finden. Eine der wenigen Gelegenheiten, bei denen die Nutzer|innen den eigenen Inhalt selbst auswählen können. Es liegt an ihrer Fantasie, oder? Aber was, wenn Zeichen unsichtbar gemacht und durch Sternchen ersetzt würden? Was ist, wenn Nutzer|innen ein solches „unsichtbares“ Passwort bestätigen müssen?


Tipps zu Passwörtern
Scherz beiseite…. Bei der Gestaltung und Implementierung von Passwörtern gibt es Folgendes zu bedenken:
- 54 % der Verbraucher|innen haben nur fünf Passwörter oder weniger. Das bedeutet: Der Einsatz von Passwörtern ist nicht sicher (die meisten Leute verwenden sie sogar wieder), aber ein gutes Design kann diverse Sicherheitsaspekte unterstützen.
- Die Leute vergessen ihre Passwörter (oft). Wenn wir also Passwort-Formularfelder entwerfen, sollten wir diesen allgemeinen Use Case immer im Hinterkopf behalten und ggf. Hilfestellung anbieten.
- Die Nutzer|innen müssten Passwörter regelmäßig ändern (aber tun es nicht), denken wir also diesbezüglich über einen Workaround nach (z.B. Benutzer|innen von Zeit zu Zeit erinnern, ihr Passwort ändern oder die Änderung zu erzwingen)
- Eine Zwei-Faktor-Authentifizierung, ein Log-In mithilfe einer dritten Partei (engl. Third Party), oder ein Passwort-Ersatzt mithilfe von Biometrie ist eine echte Alternative… in dem Zusammenhang: kein Passwort ist manchmal auch eine Option. Und zwar nicht nur, weil es bessere Alternativen geben kann.
- Denken wir an Alternativen: Um an der Community für das internationale UXcamp teilzunehmen, wurde Slack (eine webbasierte Kommunikationssoftware) genutzt. Aber anstatt ein Passwort auf dem Handy einzugeben, haben Nutzer|innen von Slack die Möglichkeit, einen „Magic Link“ per E-Mail zu erhalten, klicken die Nutzer|innen darauf, werden sie in die Slack-App weitergeleitet und sind automatisch anmeldet. Das war’s – ganz ohne Passwort!

„Passwort wählen“: Tipps zur Gestaltung & Funktion
- Die Anforderungen an die Passwort-Eingabe sollten limitiert sein –
Eigentlich auch ein allgemeiner Tipp 😉 - Diese wenigen Anforderungen sollten erkennbar sein
- Zeigt, wie stark -also sicher- das Passwort ist
- Lasst zu, dass ein Passwort (de)maskiert werden kann
- Kein „BestätigenBestätigenBestätigenBestätigen“:
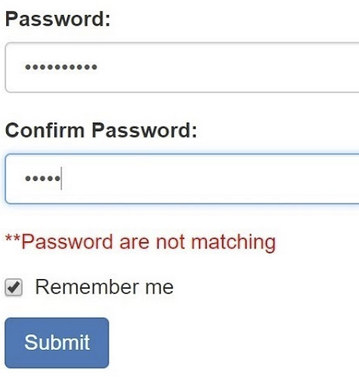
Lass die Nutzer|innen NICHT das „Passwort bestätigen“! Ja, in der Wiederholung des Passworts in einem weiteren Eingabefeld liegt eine gewisse Macht, aber diese zweiten Passwort-Eingabefelder wurden eigentlich aufgrund der *******-Maskierung eingeführt. Wenn wir den Nutzer|innen die Möglichkeit geben, ihre Passwörter zu demaskieren (also sich im Bedarfsfall zu vergewissern was und wie sie ihr Passwort eingeben haben), dann ist das „Passwort bestätigen“-Eingabefeld möglicherweise nicht mehr notwendig, oder?
Eingabehilfen
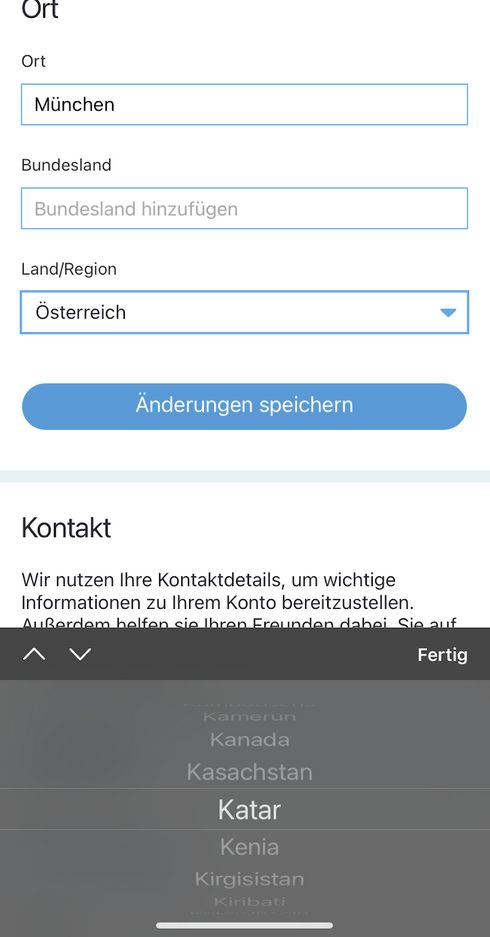
Es gibt unzählige Eingabehilfen; z.B. Dropdowns, die Datumsauswahl, Kalender, die Autovervollständigung während der Eingabe oder die Zeichenorganisation. Beginnen wir mit Dropdowns, (scrolbare) Listen oder das Drehrad (engl. Rolling Picker). Oder: eine Kombinationen aus Dropdown, Liste und Checkboxen. Oder: eine Kombinationen aus Dropdown, Liste, Checkboxen, Such-Eingabefeld und Auto-Vervollständigung.
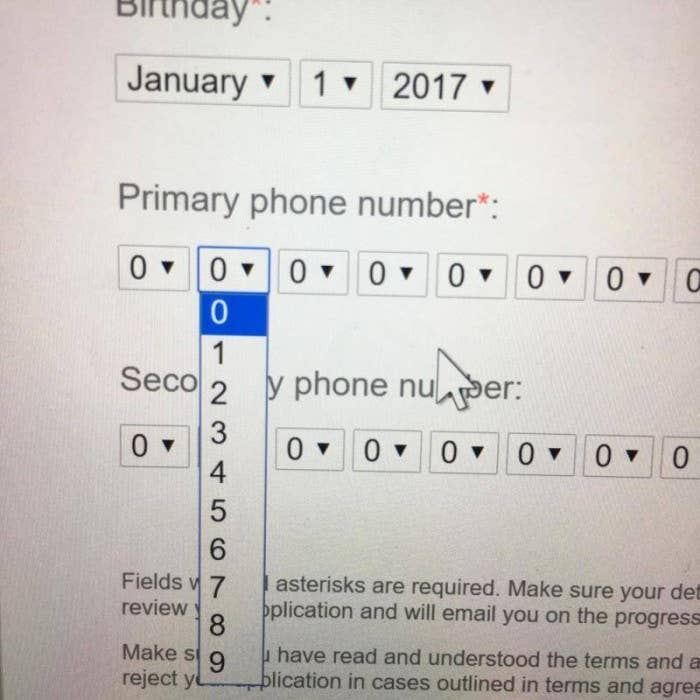
Schlechte Nachrichten. Manch eines der Lieblingselemente von Designer|innen könnte bald der Vergangenheit angehören: Immer noch wurden die folgenden Elemente so oft eingesetzt, dass man kaum glauben kann, wie selten deren Einsatz hinterfragt oder durch Daten- oder Usability-Tests validiert wurde. [5] Beispielsweise wird das Drehrad von Apple als ein etabliertes Design betrachtet. Der Einsatz ist jedoch meist ungerechtfertigt. Warum sollten wir ein Dropdown bieten und die Nutzer|innen zwingen sich dort durchzuscrollen? Ganz konkret: Warum sollten wir Nutzer|innen dazu zwingen, sich durch Hunderte von Ländern zu scrollen, anstatt sie das gesuchte Land einfach eintippen zu lassen…?!


„die schlimmsten Telefonnummer-Eingaben“. Quelle: unbekannt, gefunden bei Bored Panda
Generell kann man empfehlen, User Stories auch hinsichtlich Formularfeldelementen zu schreiben. Während deren Gestaltung & Implementierung sollten wir dann einige Prototypen und Tests durchführen und den Erfolg tracken.
Lass uns mit der Datumsauswahl, auf englisch „date picker“, weitermachen… und einer bescheuerten Liebesgeschichte. Wenn UX-Leute eine User Story über Apples Date Picker schreiben würden, würde das so klingen…
Als ein|e… – iOS Nutzer|in
Möchte ich… – eine durch eine Datumsauswahl scrollen, die standardmäßig auf heute gesetzt ist und zukünftige Daten blockiert, was bedeutet, dass ich die Jahre vor dem Datum und dem Monat auf einem Gerät zurücklegen muss, bei welchem man Zahlen über eine numerische Tastatur eingeben kann
damit… – ich mein Geburtsdatum angeben kann.
Also auch wenn man sich Apples „Rolling Picker“ anschaut: Er ist teilweise nicht barrierefrei und man muss endlos Suchen per Scrollen. Wir können es besser. Was ist also mit Dropdown-Kalenderauswahlen?
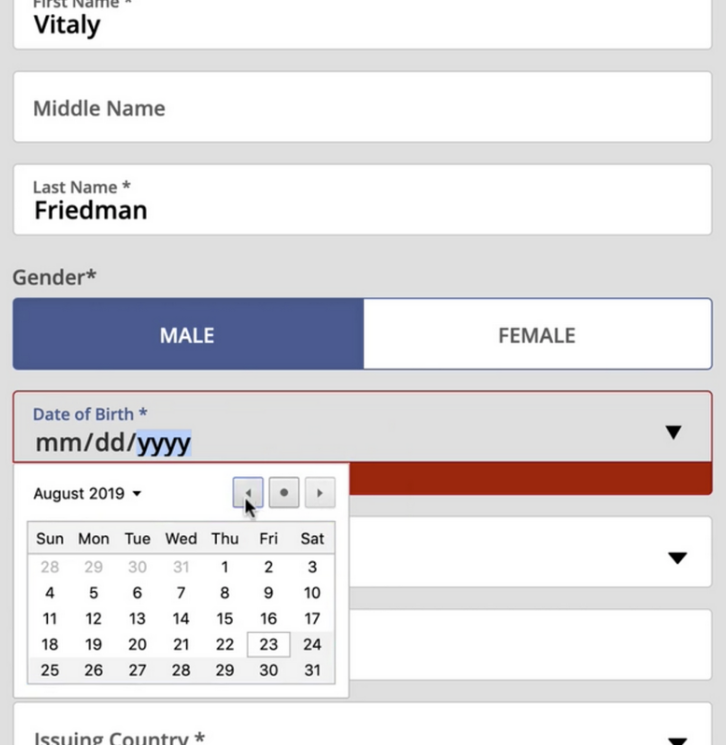
Ich versteh schon. Ein Datum ist eine sehr strenge und explizite Eingabe. Und diese wird oft unbedingt benötigt. Aber ein ganz besonderer Ort in der Hölle geht hier an einige Date-Picker 🙂
Die meisten Beispiele sind z.B. nur für Maus- (oder Finger-) BenutzerInnen zugänglich… weil die Tastatureingabe deaktiviert ist.
Es gibt einen aktuellen Artikel und ein Video zu diesem Thema: Deutlich sieht man einen erfahrenen Benutzer, der 52 Sekunden (!) braucht, um ein Geburtsdatum in einer Dropdown-Datumsauswahl anzugeben. [5]

Smashing Magazine
Man kann es nicht oft genug schreiben: Nein. Wir brauchen keine Datumsauswahl für unser Geburtsdatum. Und es kann auch etwas sinnlos sein, den Wochentag des eigenen Geburtstages zu kennen… Wie also kann man unvergessliche Termine besser gestalten? – Ein „Meister der Formulare“ Adam Silver argumentiert, dass die Verwendung mehrerer Eingaben anstelle einer Eingabe selten eine gute Idee ist, aber für Datumsangaben eine gute Option ist. [6] Vor allem, wenn es sich um ein denkwürdiges Datum handelt, wie unser Geburtsdatum, richtig? 🙂
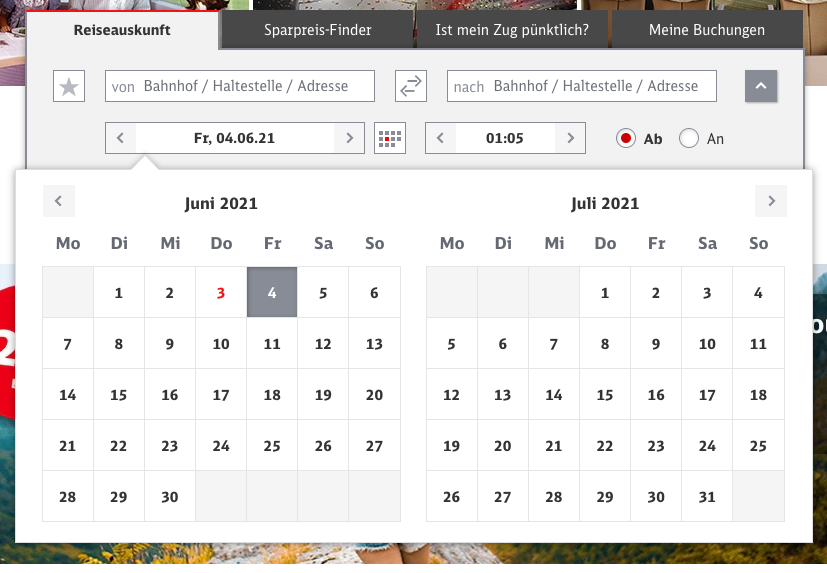
Wenn ihr doch noch einen Datepicker brauchen, zum Beispiel weil man etwas buchen möchte: Der Dropdown plus Datepicker kann eine gute Wahl sein. Aber nicht nur!
Noch besser ist es INKLUSIVE der Möglichkeit das Datum in ein Eingabefeld einzutippen.

Eingabeschritte [7], Zeichenorganisation [4], Autosuggestion [8]… Es gibt jede Menge Eingabehilfen, „dark patterns“ und natürlich Verbesserungsmöglichkeiten. Aber lassen Sie uns für heute mit folgendem schließen:
Tipps zu Eingabehilfen
Drop-downs und Datumsauswahl könnten erforderlich sein, aber
- sie sind langsam und haben Zoomprobleme
- sie nehmen viel Platz ein
- die Auswahlmöglichkeiten können verwirrend sein (oder vs. und?!)
- obwohl: (mobil) sind sie meist standardmäßig, nativ zugänglich
Einige Gedanken zu Inhalt & Kontext
- lasst BenutzerInnen tippen, wenn sie wollen
- stellte eine barrierearme Autovervollständigung bereitstellen
- Die Eingabe von Leerzeichen sollten keine Validierungsfehler provozieren
- bietet eine automatische Formatierung
- validiert, nachdem BenutzerInnen Ihre Eingabe im Formularfeld gemacht haben
Persönliche Eingaben
Wir könnten stundenlang mit den diversen Arten der Formularfeldelementen fortfahren, wie man sie gestaltet, wie man häufige Fehler vermeidet und so weiter, aber der Text sollte ein Ende finden. Auch sind zu diesem Thema bereits viele tolle Artikel (und auch Bücher) geschrieben worden. Also möchte ich nur noch eine letzte Sache hervorheben:
Mit Formularfeldern sammeln wir persönliche Inhalte über Individuen.
June 2021, Christina Humpf
Das sind sensible Daten.
Es muss also sensibel gestaltet werden.
Menschen können nicht sich Selbst, ihre Namen oder Adressen ändern nur für Formularfelder. Andersrum muss es sein. Auch sollten wir vorsichtig sein, WIE wir NutzerInnen um Informationen bitten und müssen ein Auge darauf haben, WARUM wir diese Informationen sammeln möchten. Ich erkläre es mal anhand der folgenden Beispiele:
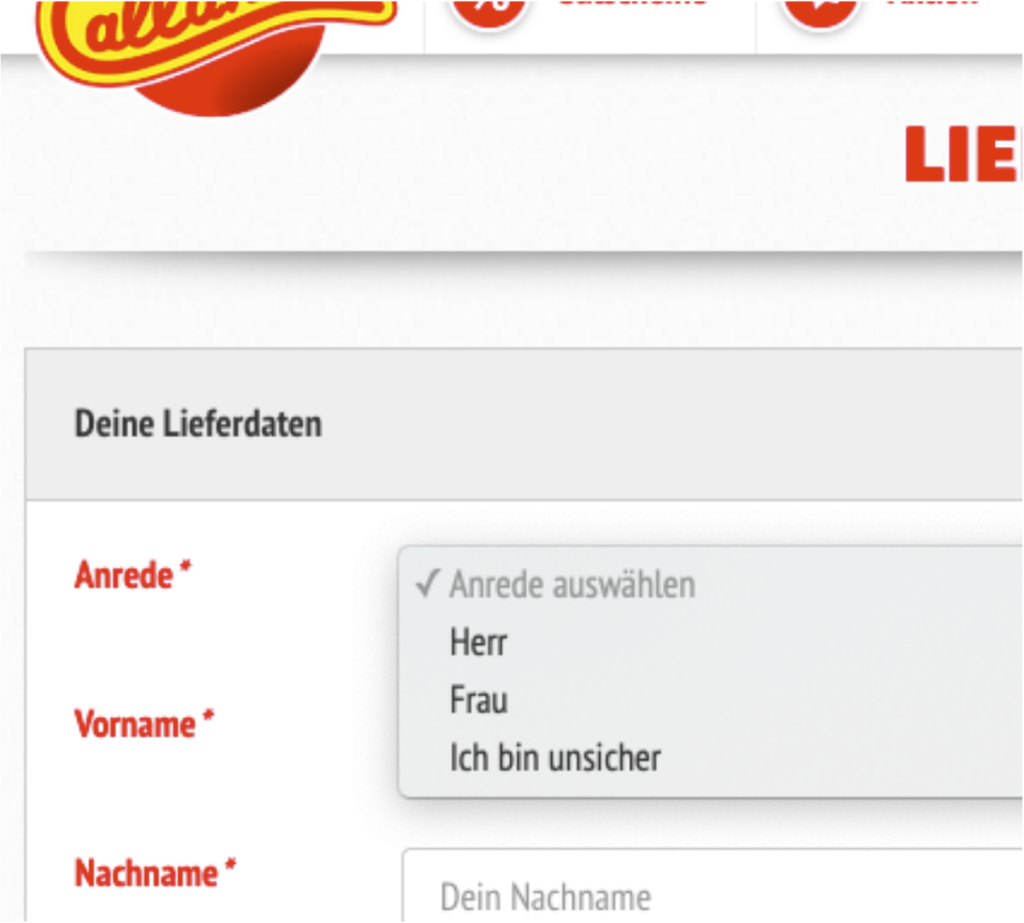
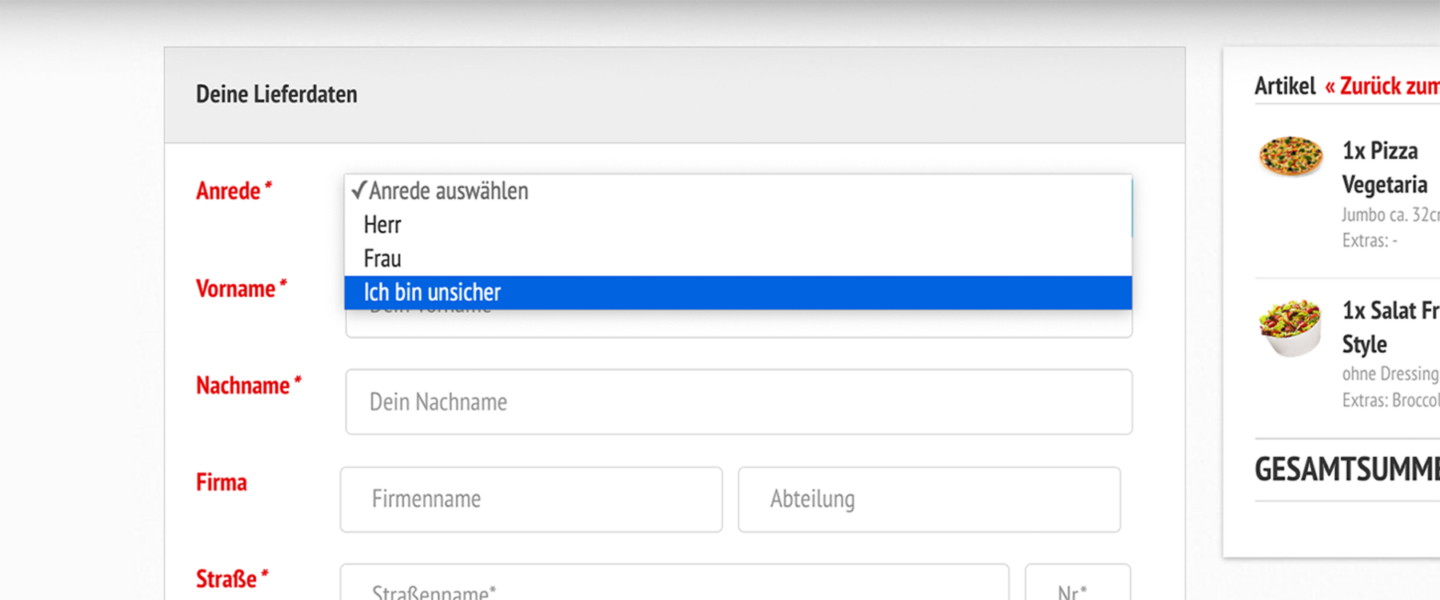
Warum sind die Geschlechter in diesem Dropdown-Beispiel: Herr, Frau und „Ich bin mir nicht sicher“? Ist dieses gender-inklusiv? Ist es nicht. Liebe DesignerInnen, bitte denken Sie auch an den Kontext: Warum fragt ein Pizzalieferdienst überhaupt nach dem Geschlecht der KundenInnen?

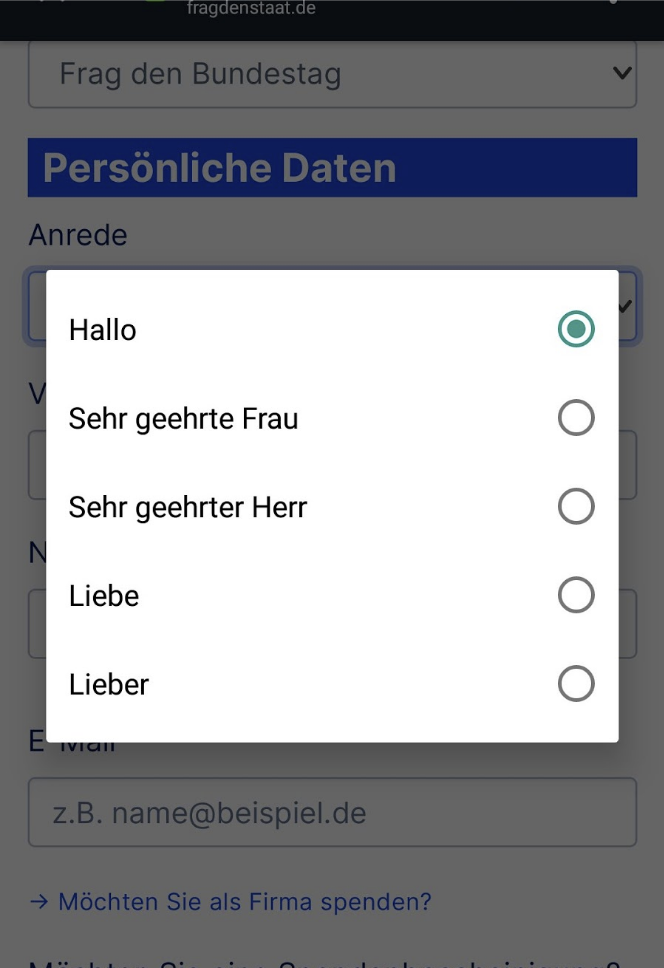
Und wenn sie es doch tun müssen… aus welchem Grund auch immer… z.B. weil es eigentlich um die schriftliche Anrede in Mails, Briefen und so weiter geht; wie wäre es mit der Klärung von Titel und Anrede mit den Optionen: „Sehr geehrte Frau“ / „Sehr geehrter Herr“ / „Liebe“ / „Lieber“ oder einfach „Hallo“? Klärt bitte – vielleicht schon bei der Gestaltung – , ob die Frage sich wirklich auf das Geschlecht der KundInnen bezieht oder zur gezielten Anrede dienen soll.

Bei der Gestaltung von Namensfeldern: Lasst so viele Fälle und Charakterkombinationen zu, wie Ihr euch vorstellen können. Und dann wieder: Test und Prototyp. Oder schränkt bei diesem Eingabefeld am besten gar nichts ein.
Wissen Ihr, was man auch in vielen Beispielen lesen kann? „Nicht gültig“ – und das ist der wahre Fehler. Es ist falsch. Wollen wir als Formularfelddesigner die Personen validieren? Nein, natürlich nicht! Zurück zu den Benutzern: Benutzer sind Individuen, daher gibt es möglicherweise keine ungültigen persönlichen Eingaben.
Zusammenfassend lässt sich also feststellen: Ein Formular wird initial verwendet, um Benutzereingaben zu sammeln, nicht um NutzerInnen zu validieren. Und um diese Informationen von den Menschen zu erhalten, entwerfen wir Formulare. Mit diesen Formularen möchten die NutzerInnen einfach etwas erledigen. Um also beide Seiten erfolgreich zu kombinieren, befolgen Sie einige allgemeine UX-Regeln: Gestaltet das Formular und die Abläufe so schnell und einfach wie möglich. Gestaltet diesem Zweck dienlich. Gestaltet barrierearm. Und: Daten sind Bürde, aber auch Schlüssel – auch schon während des Gestaltungsprozesses eines digitalen Formulars.
Meine 4 Takeaways rund um Formularfelder
- Ein beschi**ener analoger Prozess wird ein beschi**ener digitaler Prozess sein.
- Fragt nur nach dem Minimum. Fragt also einfach nach den wichtigsten Informationen. Seid vorsichtig mit obligatorischen Formularelementen. Haltet die Hürden niedrig. Und wie wir in den vorherigen Absätzen erfahren haben: Personenbezogene Daten sind sensibel. Wenn man sie also nicht erhebt, gibt es auch keine Schwierigkeiten.
- Textfelder können aufgrund von Einschränkungen, Eingabevalidierungs-Workarounds und endlosen Variationsmöglichkeiten der „Komplexitäts“-Endgegner sein. Stellt euch sich vor: Wir sind 7 Milliarden Menschen auf dieser Welt. Wenn wir pro Person mindestens zwei Namen extrapolieren.. dann mit 26 alphabetischen Zeichen extrapolieren, zählen die diversen Sonderzeichen-Option hinzu… Es ist eine unfassbare Menge: Also testen, validiert und iterieren vor allem bei den Textfeldern!
- Form follows function oder mit anderen Worten: Technologie folgt dem Nutzerbedürfnis 😉 Nein, es sollte nie umgekehrt sein. BenutzerInnen sind nicht dazu da, irgendwelche Datenbanken zu füllen: Sie wollen, dass etwas erledigt wird. Gestaltet also bitte so; Und führt eure Stakeholder, Backend- und Frondend-EntwicklerkollegInnen mit in diese Richtung!
Bei Fragen, Feedback oder wenn ihr in Kontakt bleiben möchten: Schreibet mir auf Twitter, Linkedin oder hinterlassen Sie unten einen Kommentar. Bis zum nächsten Mal. Eure Christina

Dieser Artikel basiert auf meiner Session beim UXcamp Europe 2021 (hier gehts zum Talk). Schon mal auf einem Barcamp gewesen? Ich habe meine Erfahrungen zu diesem internationalen, abgelegenen Barcamp beschrieben. Während ich für meinen Vortrag und das Event ein bisschen Promo machte, bekam ich einige Fragen, was ist ein „Barcamp“? Was sind Sessions? usw. Also schrieb ich über meine jüngsten Barcamp-Erfahrung. Viel Spaß beim Lesen 🙂
Quellen
[1] HTML Forms and HTML examples, von der w3schools.com
[2] Radio button Etymology, aus wikipedia.org
[3] Text Box, aus wikipedia.org
[4] Credit Card Number’ Field and Auto-Format Spaces, vom Baymard Institue
[5] Frustrating Design Patterns That Need Fixing: Birthday Picker, aus dem Smashing Magazine
[6] Form design: multiple inputs versus one input, Adam Silver‘ Blog
[7] Input Steppers, Blog der Nielsen Norman Group
[8] 7 Best-Practices für nutzerfreundliches Auto-Suggest, Blog by Userlutions
Image Source (Header): Screenshot from call-a-pizza.de
Referenzen
Designing UX: Forms, Buch von Jessica Enders, 2016
Form Design Patterns, Buch von Adam Silver,2018
Accessibility for Everyone, Buch von Laura Kalbag 2017

Dass wir immer noch um sowas erklären müssen… Gut gemacht!
Woah endlich sagts mal jemand es is
Toller Beitrag! UX und Formularfelder sind entscheidend für eine reibungslose Nutzungserfahrung. Klare Beschriftungen, logische Gruppierungen und sinnvolles Feedback der Formularfelder sollten dabei besonders wichtig sein. Witziger Text – gerne mehr in der Richtung. ap78
Grüße! Ich verfolge den Blog schon seit einiger Zeit und habe endlich den Mut gefunden, euch einen Gruß zu senden! Ich wollte nur sagen: Machet weiter so!
Endlich mal ein wirklich guter Artikel in Deutsch. Nett, verständlich und irgendwie lustig.
woah gut geschrieben
Wir haben gerade unsere erst Website gemacht (schicke dir eine Email). Euer Magazin hat uns wertvolle Informationen für unsere Arbeit geliefert, überlicherweise gibt es die Sachen ja nicht auf Deutsch. Danke für eure Arbeit und auf bald.
Wirklich witzig auch geschrieben, endlich mal kein bierernster Einheitsbrei 🙂
Zwischen dem ganzen Hype um Tools/AI vergisst man ja fast, dass es manchmal noch so banale Themen gibt. danke hey