Dieser Text ist auch auf Englisch erschienen. / This article is also available in English.
Wie gut sind die 10 Usability Heuristiken nach Nielsen in der erfolgreichen Smartphone-App »Pokémon Go« abgebildet? Nach einer Einleitung der Begriffe »Usability« und »User Experience« folgt ein kurzer historischer Abriss über Pokémon und Pokémon Go. Mithilfe der 10 Heuristiken nach Nielsen schauen ich mir im Anschluss die Gestaltung von Pokémon Go selbst an. Ein praktischer Leitfaden für Usability und deren Heuristiken anhand der digitalen Produktgestaltung bei Pokémon Go. Los geht’s: »Gotta catch ‚em all!«
Jeden Tag interagieren wir mit einer überaus großen Anzahl von Produkten. Das beginnt morgens mit dem Griff zur Zahnbürste, beim Schuhe binden, oder auch, wenn wir in unserer Mittagspause am Handy durch Social Media scrollen oder abends auf der Couch sitzen und einen Streamingdienst einschalten.
Produkte sind immer und überall.
Egal ob analog oder digital.
Doch Produkt ist nicht gleich Produkt. Einige davon haben wir vielleicht besonders gern oder benutzen wir lieber als andere. Wir schalten hin und wieder die falsche Herdplatte ein oder drücken auf einer Internetseite ständig auf den falschen Button. Oder, der Klassiker, wir rennen gegen Türen, obwohl diese zum Ziehen sind (schaut dieses Video). Und dann gibt es aber die Produkte, die beim Benutzen so unglaublich viel Freude bereiten. Egal, ob es die Fitness App eurer neuesten Smart Watch ist, die Teekanne, die nicht tropft, euer Lieblingssessel oder eine Gaming App.
Wenn es um Produkte und derer Benutzung geht, dann redet man in der Produktentwicklung von: Usability oder User Experience (UX).
Usability beschreibt die Nutzbarkeit oder Benutzerfreundlichkeit eines Produktes über die Benutzung durch Menschen. Rein funktional gesehen geht es darum, dass Nutzer:innen mit einem Produkt das erreichen, was sie mit einem Produkt erreichen möchten. Und zwar am besten so effektiv, effizient und zufriedenstellend wie möglich. Eine Kaffeemaschine hat demnach eine hohe Usability, wenn Sie schnell, einfach und den »richtigen« Kaffee macht.
User Experience bedeutet Nutzungserfahrung oder Nutzererlebnis. Hier spielen neben der Usability noch weitere Faktoren eine Rolle. Wie zum Beispiel das Look and Feel oder die Joy of Use eines Produktes. Das Produkt soll nicht nur funktionieren, sondern auch auf allen möglichen Sinnesebenen Spaß machen und für den:die Nutzer:in zu einem positiven Erlebnis führen (Schaut mal auf Wikipedia). Die Kaffeemaschine macht dann nicht nur schnell, einfach und den »richtigen« Kaffee, sondern sie sieht auch noch gut aus, fügt sich super in eure Küche ein, fühlt sich beim Drücken der Knöpfe gut an, macht angenehme Geräusche und jegliche Bedienung rund um das Kaffee-Machen erzeugt bei euch Freude.
Sind Usability und User Experience in hohem Maße gegeben, dann habt ihr potentiell ein gutes Produkt vor euch.

Um nun die Usability messbar, beziehungsweise nachvollziehbar, zu machen, gibt es seit 1994 die 10 Usability Heuristiken nach Nielsen (hier ein Artikel und noch ein Artikel). Diese dienen als Faustregeln, die beachtet werden sollten, wenn ein neues Produkt entwickelt wird. In meinem Beruf als UX Designer habe ich die Erfahrung gemacht, dass mir regelmäßig diese Usability Heuristiken helfen, bei der Konzeption von Produkten auf dem richtigen Weg zu bleiben. Für mich sind die 10 Usability Heuristiken aus der digitalen Produktentwicklung nicht mehr wegzudenken.
Pokémon und Pokémon Go

Die Pokémon – 1996 erblickten sie in Japan zum ersten Mal das Licht der Welt. Damals gab es die kleinen Taschenmonster (»Pocket Monster«) vor allem in GameBoy Spielen, auf Sammelkarten, als Plüschtiere, in Filmen, Mangas und Animes. Als Kind war ich sofort Feuer und Flamme und musste gefühlt alles haben, was mit Pokémon zu tun hatte. Man könnte sagen, ich entwickelte so etwas wie kindliche Markentreue.
2016 hat sich die Pokémon Company dann mit dem Spielehersteller Niantic zusammengetan und den nächsten Coup gelandet. Mein Fan-Feuer wurde neu entfacht: Pokémon Go! Grob basiert die App auf der Idee, mit dem Handy durch die Gegend zu laufen, um eigene Pokémon virtuell zu fangen, zu entwickeln, zu trainieren und in virtuellen Kämpfen gegen die Pokémon-Monster anderer App-Spieler:innen antreten zu lassen. Schon bei der Markteinführung kam es zu einem regelrechten »Boom«. Allerorts wimmelte es nur so von Pokémon Go Spieler:innen (Video hier). Nicht überraschend, dass das Spiel mehrere Rekorde brach und lange an der Download-Chart-Spitze stand. Auch wenn der große Hype vorbei ist, hat das Spiel noch immer vergleichsweise hohe Nutzer:innen-Zahlen (seht diese Statistik) und eine stabile Community. Über die letzten Jahre und entlang mehrerer Updates ist das Spiel – meiner Meinung nach – zu einem noch besseren und unterhaltsameren Produkt geworden.
Usability und Pokémon Go
Und eines Tages dachte ich mir: Warum nicht meine beiden Leidenschaften, Usability und Pokémon Go, miteinander verbinden? Konkret wollte ich genauer unter die Lupe nehmen, wie gut in Pokémon Go die 10 Usability Heuristiken berücksichtigt wurden. Gesagt, getan und die Erkenntnisse möchte ich mit euch in diesem Artikel teilen.
Das Resümee vorweg: Im Allgemeinen merkt man Usability oft erst dann, wenn sie nicht oder nicht ausreichend gegeben ist. Man erwartet von ihr, dass sie da ist; Ist die Usability das nicht, ist man bei der Benutzung frustriert, die Akzeptanz sinkt und im schlimmsten Fall wird dann das Produkt abgelehnt. Pokémon Go ist wie jedes andere Produkt, ein Produkt mit Verbesserungspotential. Aber: Ich habe alle Usability Heuristiken mehrfach und gut abgebildet in der App finden können. Pokémon Go weist nicht nur eine hohe Usability auf, sondern dank des modernen Erscheinungsbildes, der vielen community-driven Events und der Einbindung von erweiterter Realität (AR) auch eine gute User Experience.
Und damit ist Pokémon Go für mich etwas, das es selten gibt: Ein extrem gutes, erfreuliches Produkt.

Im Folgenden findet ihr 10 Kapitel, für jedes der 10 Usability Heuristiken eines. Jedes Kapitel beginnt mit einer theoretischen Erläuterung der Heuristik (gefunden bei nngroup), gefolgt von einem Alltagsbeispiel, um die Heuristik besser verstehbar zu machen. Danach folgen dann zwei konkrete Beispiele aus der Pokémon Go App, in denen die Heuristik exemplarisch aufgezeigt ist und für gut befunden wurde. Am Ende erwartet euch noch ein kurzer Ausblick sowie mein Trainercode! Also, viel Spaß beim Lesen!
1. Heuristik – Sichtbarkeit des Systemstatus
Das Design sollte immer dabei unterstützen, den:die Nutzer:in über das aktuelle Geschehen auf dem Laufenden zu halten. Und das durch angemessenes Feedback innerhalb einer angemessenen Zeitspanne.
Allgemeine Beispiele hierfür: »Sie sind hier« Indikatoren auf Karten, Stockwerksanzeigen für Fahrstühle, Batterieanzeige oder Netzanzeige auf dem Smartphone.
1.1 Beispiel aus Pokémon Go:
Wichtige Statusanzeigen während eines Raids

Während eines Kampfes (Raid) werden den Spieler:innen alle wichtigen Informationen angezeigt: Das eigene Pokémon und die verbleibende Energie (siehe 01 – grüner Balken) sowie die verbleibende Energie des gegnerischen Pokémon (siehe 02 – gelber Balken). Aber auch Feedback zur Effektivität der angewendeten Attacke wird eingeblendet (siehe 03 – sehr effektiv!). Zudem finden sich weitere wichtige Informationen, wie zum Beispiel die Restlaufzeit des Kampfes (siehe 04 – 231 Sekunden).
1.2 Beispiel aus Pokémon Go:
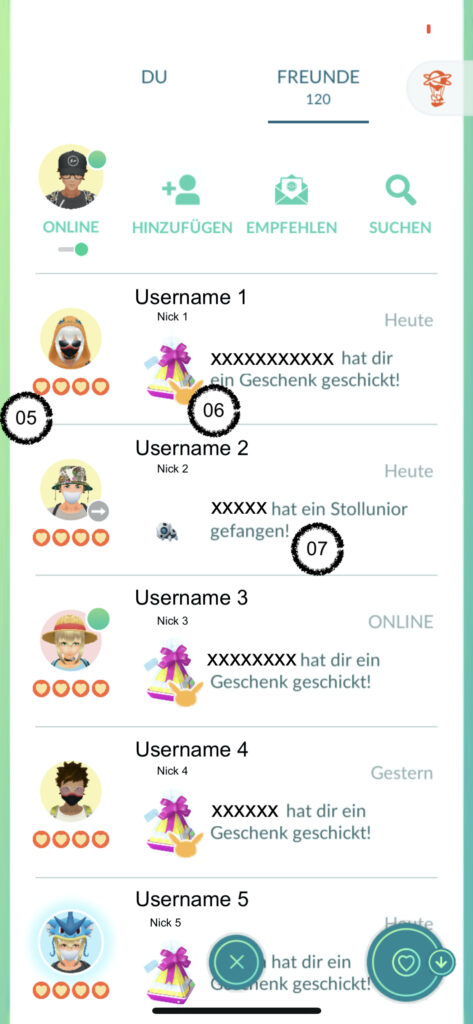
Status von Freunden in der Freundesliste

In Pokémon Go ist es möglich, sich mit anderen Spieler:innen zu befreunden. Alle Freund:innen sind dann in einer Freundesliste abgebildet. Dort ist es möglich, auf verschiedenen Wege mit seinen Freund:innen zu interagieren. Es wird jeweils klar angezeigt, welchen Freundschaftsstatus man gerade hat (siehe 05 – vier Herzen), ob bereits ein Geschenk an diese Freund:in versendet wurde oder ob man ein Geschenk erhalten hat (siehe 06 – Geschenkitem). Weitere Informationen wie zum Beispiel über gefangene Pokémon werden dargestellt (siehe 07 – Stollunior).
Tipp zur Anwendung der Heuristik #1
Zeigt Nutzer:innen, was gerade los ist. Gebt nicht zu viele oder zu wenig Informationen, sondern genau die richtigen. Ermöglicht somit die perfekte kontextbasierte Interaktion.
2. Heuristik – Übereinstimmung von System und Wirklichkeit
Das Design sollte die Sprache der Nutzer:innen sprechen. Es sollen Wörter, Ausdrücke und Konzepte verwendet werden, die vertraut sind. Fachsprache soll vermieden werde. Konventionen der realen Welt sind wichtig, damit die Informationen in einer natürlichen und logischen Reihenfolge erscheinen.
Beispiele hierfür: Farbe Rot für Warnungen, Kompass-App, Gebäude Modelle in Navigations-Apps
2.1 Beispiel aus Pokémon Go:
Bewegung des Spiel-Avatars auf der Map

Da Pokémon Go ein standortbasiertes Spiel ist, fällt der Übertrag von Spiel auf reale Welt erst einmal leicht. Man sieht Straßen, Flüsse, Sehenswürdigkeiten, die genauso in der Realität existieren. Das Spiel ist ein Abbild der Realität. Nur erweitert um Pokémon Go relevante Spielinhalte wie sogenannte Pokéstops, Arenen (siehe 08 – blaue Gebilde) oder eben auch wilde Pokémon (siehe 09 – rosa Pummeluff).
2.2 Beispiel aus Pokémon Go:
Anpassung des Looks des Avatars

Es ist im Spiel möglich, in einem Shop den eigenen Avatar zu individualisieren. So ist es möglich, aus der Spielfigur ein Abbild des “realen Ichs” zu machen. Das Konzept der Bekleidung ist bekannt und Kleidungsstücke können wie in der echten Welt gewählt werden.
Tipp zur Anwendung der Heuristik #2
Findet heraus, wer eure Nutzer:innen sind, und passt die Sprache, das Aussehen und Konzept eures System an die Bedürfnisse eurer Nutzer:innen an!
3. Heuristik – Nutzerkontrolle und Freiheit
Nutzer:innen führen oft versehentlich Aktionen aus. Diese müssen rückgängig gemacht werden können. Nutzer:innen benötigen einen deutlich gekennzeichneten »Notausgang«, um eine unerwünschte Aktion zu verlassen, ohne einen längeren Prozess durchlaufen zu müssen.
Allgemeine Beispiele hierfür: Echte Notausgänge, »Rückgängig« Buttons, klar gekennzeichnete »Abbrechen« Schaltflächen
3.1 Beispiel aus Pokémon Go:
Bestätigungs-PopUps

Damit Nutzer:innen keine unbeabsichtigten Handlungen ausführen, werden im Spiel an vielen Stellen PopUps platziert, um Handlungen von Nutzer:innen nochmal bestätigt zu bekommen. Dies verhindert, dass gewisse Aktionen, wie zum Beispiel das Entwickeln oder Stärken von Pokémon, nicht aus Versehen ausgeführt werden können.
3.2 Beispiel aus Pokémon Go:
»Verlassen« Button in Kämpfen

In den verschiedenen Kämpfen wird immer ein »Verlassen« Button (siehe 10 – Icon mit Tür und Pfeil) angeboten. Somit haben Nutzer:innen in jeder Situation die Möglichkeit, kritische Momente oder Begegnungen zu verlassen, um Schaden zu begrenzen oder Ressourcen zu schonen.
Tipp zur Anwendung der Heuristik #3
Nutzer:innen sollten immer die Kontrolle haben und Aktionen gegebenenfalls rückgängig machen oder abbrechen können. Nehmt ihnen damit die Angst, auch mal etwas auszuprobieren.
4. Heuristik – Konsistenz und Standards
Nutzer:innen sollten sich nicht fragen müssen, ob verschiedene Wörter, Situationen oder Aktionen das gleiche bedeuten. Gelernte Bedienprinzipien sollten befolgt werden.
Allgemeine Beispiele hierfür: Check-In Terminals in Hotels, Aufbau und Workflow von Online-Shops, Glossar oder Styleguides für Plattformen
4.1 Beispiel aus Pokémon Go:
Gleiche Layouts und Formsprache

Über das gesamte System hinweg begegnen Nutzer:innen einheitliche Farben, einheitliche Formen und eine einheitliche Sprache. Das zeigt sich nicht nur in der Farbgebung von Hintergründen, Gestaltung von Buttons, sondern auch in einer konsistenten Typografie. Der »In der Nähe« Screen ist ein gutes Beispiel dafür, wie ein einheitliches Layout und Konsistenz bei der Wahrnehmung hilft.
4.2 Beispiel aus Pokémon Go:
Konsistenz in der Darstellung

Auch der Pokémon-Screen (Die Darstellung eines einzelnen gefangenen Pokémon) ist ein gutes Beispiel für einen »aufgeräumten« Bildschirm. Infos werden klar angezeigt, ein einheitliches Schriftbild sowie gleiche Buttons geben der Anzeige Ruhe und Beständigkeit. Für jedes Pokémon sieht das Layout gleich aus. Auch das Wording (»Sternenstaub«, »Bonbons«, »WP«) wird einheitlich benutzt – über das gesamte Spiel hinweg.
Tipp zur Anwendung der Heuristik #4
Macht eure App schnell erlernbar, indem ihr auf Beständigkeit und Standards setzt. Somit reduziert ihr den »cognitive work load« eurer Nutzer:innen.
5. Heuristik – Fehlervermeidung
Gute Fehlermeldungen sind wichtig, aber die besten Designs verhindern sorgfältig, dass Probleme überhaupt erst auftreten. Eine fehleranfällige Bedienung sollte reduziert werden.
Allgemeine Beispiele hierfür: Leitplanken auf Autobahnen, Bestätigungs-PopUps, Warn- oder Fehlermeldungen
5.1 Beispiel aus Pokémon Go:
»Favorit« Pokémon

Es gibt die Möglichkeit, Pokémon als »Favorit« zu markieren. Dies hilft zum Beispiel, besonders starke, wichtige oder seltene Pokémon schnell wiederzuerkennen oder einzusetzen. Darüber hinaus können als Favorit markierte Pokémon nicht verschickt werden. Dies verhindert, dass Nutzer:innen Pokémon aus Versehen verschicken. Nichts kann ärgerlicher sein, als sein Lieblingspokémon aus Versehen wegzuwerfen. Denn weg ist weg.
5.2 Beispiel aus Pokémon Go:
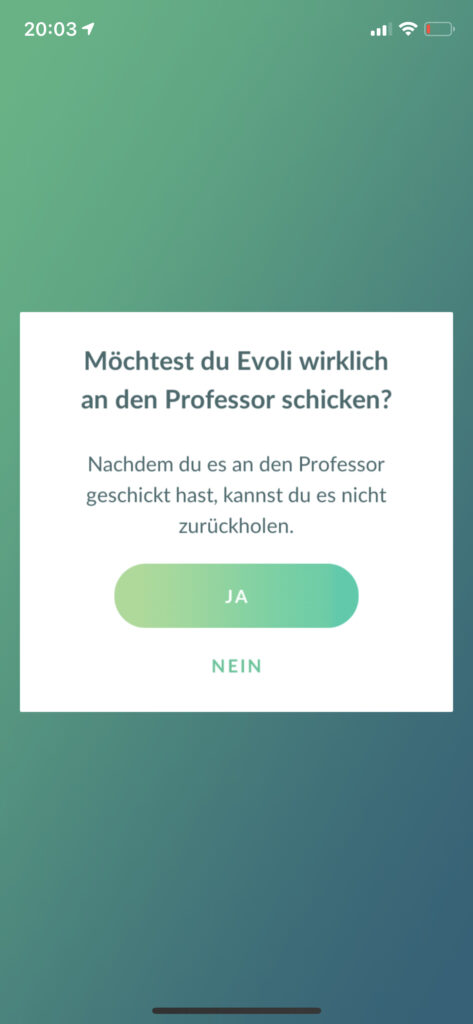
Ein Pokémon verschicken

Verschickt man (zum Beispiel) doppelte Pokémon, erhält man dafür Bonbons, mit denen man dann diese Art von Pokémon entwickeln oder stärker machen kann. Doch bevor man ein Pokémon wirklich verschickt, kommt noch einmal eine PopUp Abfragen, ob man dieses Pokémon wirklich verschicken möchte. Auch das hilft noch einmal dabei, damit man nicht versehentlich ein Pokémon verschicken kann und somit ein möglicher Fehler vermieden werden kann.
Tipp zur Anwendung der Heuristik #5
Menschen machen Fehler. Aber: »Never blame the user«. Design für Fehlervermeidung ist unumgänglich, um Nutzer:innen nicht zu verärgern. Bestätigungsdialoge sind ein weit verbreitetes Mittel hierfür.
6. Heuristik – Wiedererkennung statt Erinnern
Minimieren Sie die Belastung auf das Gedächtnis ihrer Nutzer:innen, indem Sie Elemente, Aktionen und Optionen sichtbar machen. Die Nutzer:innen sollte sich keine Informationen von einer Seite zu einer anderen Seite merken müssen.
Allgemeine Beispiele hierfür: Menüband bei Anwendungen wie Word, Straßenschilder, Log-In Seiten
6.1 Beispiel aus Pokémon Go:
Item Liste

Um zum Beispiel Pokémon zu fangen, zu trainieren oder zu heilen, gibt es verschiedene Items. Diese Hilfsgegenstände sprechen stets über ihre Symbolik eine eindeutige Sprache. Sie werden über das System hinweg kontinuierlich benutzt, wodurch das Wiedererkennen irgendwann sehr leicht fällt. Das wird auch zum einen dadurch unterstützt, dass sich die Items gut voneinander abheben, zum anderen aber auch Analogien zu echten Gegenständen hergestellt werden (Eier, Tränke, Bonbons, etc.)
6.2 Beispiel aus Pokémon Go:
Pokémon Kumpel Screen

Auch hier finden einige Elemente Anwendung, um das Wiedererkennen leichter zu machen. Nicht nur, dass wieder eine konsistente Icon-Sprache oder Wording vorliegt. Auch die Grafiken sind selbsterklärend.
Tipp zur Anwendung der Heuristik #6
Erinnern ist fehleranfällig, deshalb sollten Informationen so selbsterklärend und einfach dargestellt werden. UI Elemente sollen dabei helfen, sich wieder zu erinnern, damit sofort klar ist, was getan werden kann.
7. Heuristik – Flexibilität und Effizienz
Shortcuts – gegebenenfalls ‘versteckt’ – können die Interaktion für erfahrene Nutzer:innen beschleunigen, so dass das Design sowohl unerfahrene als auch erfahrene Nutzer:innen anspricht. Erlauben Sie, häufige Aktionen anzupassen.
Allgemeine Beispiele hierfür: Copy Paste, Abkürzungen auf Landkarten, Individualisierung von Layouts
7.1 Beispiel aus Pokémon Go:
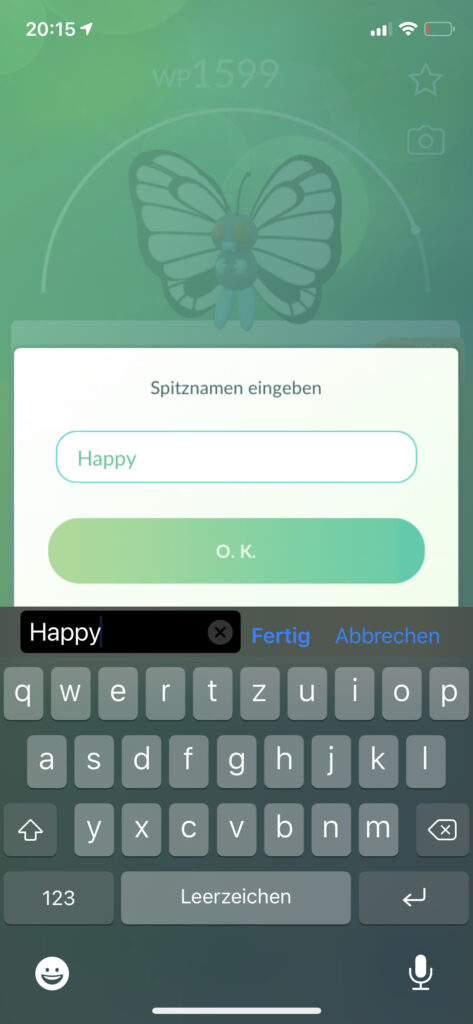
Pokémon Spitznamen geben

Um bei der Sortierung oder dem Wiederauffinden vom Pokémon im eigenen Inventar die Nutzer:innen zu unterstützen, ist es möglich, Pokémon Spitznamen zu geben. Das hat natürlich nicht nur den Grund, gewisse Pokémon leichter auffindbar oder prägnanter zu machen, man verleiht ihnen dadurch auch eine individuelle Note. Somit ist nicht nur Flexibilität im Spiel gegeben. Sondern auch Effizienz für Nutzer:innen, die bei vielen Pokémon den Überblick behalten wollen.
7.2 Beispiel aus Pokémon Go:
Mulitselect bei Pokémon

Ein Feature, das auch von anderen Anwendungen bekannt ist (wie zum Beispiel Galerie Apps auf Smartphones) ist das Multiselect. Mehrere Pokémon können markiert werden, um dann dafür eine gemeinsame Aktion ausführen zu können, wie zum Beispiel einen Tag zu vergeben oder diese gemeinsam zu verschicken. Für Nutzer:innen ist es mit diesem Shortcut somit wesentlich effizienter, viele zuletzt gefangene Pokémon auf einen Schlag zu verschicken, als das einzeln tun zu müssen.
Tipp zur Anwendung der Heuristik #7
Eine (digitale) Anwendung soll sowohl für tägliche Power-User gut bedienbar sein als auch für vollkommen Anfänger. Nicht nur Kurzbefehle oder Individualisierungen helfen dabei, sondern auch eine klare Informationshierarchie.
8. Heuristik – Ästhetisches und minimalistisches Design
Bedienoberflächen sollten keine Informationen enthalten, die irrelevant sind oder selten benötigt werden. Jede zusätzliche Information konkurriert mit der relevanten Information und vermindert deren relative Sichtbarkeit.
Allgemeine Beispiele hierfür: Sicherheitsrelevante Eingabeschritte, Teekannen, Dialogfenster
8.1 Beispiel aus Pokémon Go:
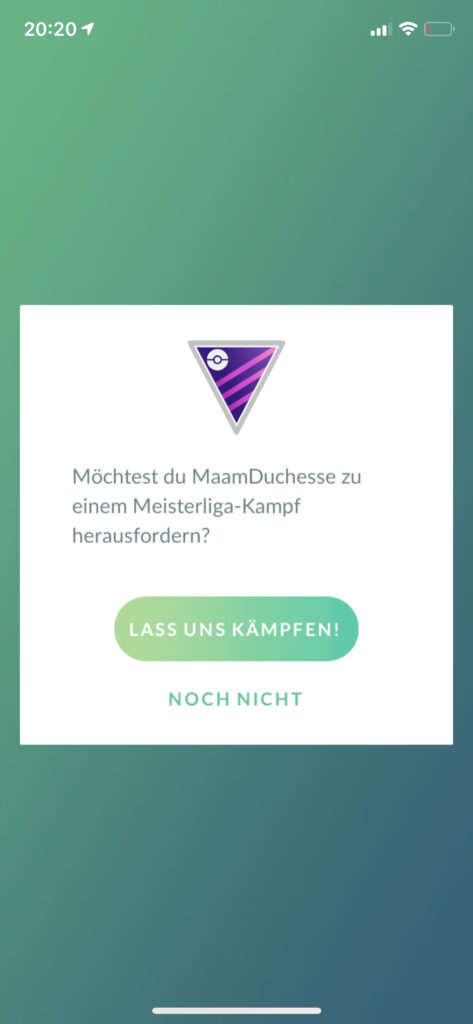
PopUps und Dialoge

Im Spiel gibt es Stellen, an denen nochmal nachgefragt wird, ob eine Aktion auch wirklich ausgeführt werden möchte. Um auch hier eine Fehlbedienung zu gewährleisten, wird auf jede unwichtige Information oder Ablenkung verzichtet. Der Hintergrund wird reduziert und überblendet, die Frage wird kurz und klar Formuliert und die Auswahlmöglichkeiten sind präzise und eindeutig. So wenig Information wie möglich und so viel wie nötig.
8.2 Beispiel aus Pokémon Go:
Fangscreen bei Pokémon

Beim Fangen von Pokémon hat man sich auch auf das Wesentlichste konzentriert, nämlich das Pokémon und den Pokéball. Dazu die Fanghilfe-Kreise und etwas Hintergrund, das war’s. Zwar ist auf dem Screen alles noch recht bunt und dynamisch, aber kontextbasiert fokussiert auf das Wichtige, nämlich auf das Fangen des Pokémon. So wird trotz Reduktion kein Spielspaß genommen.
Tipp zur Anwendung der Heuristik #8
Das Zentrale einer jeden Anwendung ist und bleibt die relevante Information. Das System soll über visuelle Elemente den Nutzer:innen bei deren Zielerreichung maximal unterstützen.
9. Heuristik – Hilfestellung beim Erkennen, Bewerten und Beheben von Fehlern
Fehlermeldungen sollten im Klartext formuliert sein (keine Fehlercodes), das Problem genau benennen und konstruktiv einen Lösungsweg vorschlagen.
Allgemeine Beispiele hierfür: Fehlermeldungen, Einbahnstraßen-Schilder, Feldhilfen an Online-Formularen
9.1 Beispiel aus Pokémon Go:
Fehlermeldungen

Sollte im Spiel ein Fehler vorliegen oder es zu einer Fehlbedienung kommen, dann meldet das die App zurück. Dabei wird darauf geachtet, dass es sich um eine sprechende Fehlermeldung handelt. Kryptische Fehlercodes, die nicht weiterhelfen, werden vermieden. Zudem werden Lösungsmöglichkeiten vorgegeben. Somit weiß ein:e Nutzer:in sofort, wie der Fehler zu beheben ist.
9.2 Beispiel aus Pokémon Go:
Hilfestellung vom Mentor

Im Spiel werden den Nutzer:innen über einen virtuellen Trainer beziehungsweise Team-Mentor an geeigneten Stellen Tipps gegeben. Hat man zum Beispiel einen Kampf verloren, so gibt der Mentor Tipps über die Effektivität von Attacken, die gegebenenfalls dabei helfen können, beim nächsten Kampf effektivere Pokémon zu benutzen, um diesen zu gewinnen.
Tipp zur Anwendung der Heuristik #9
Sollte es zu einem Fehler im System oder einer Fehlbedienung kommen, ist es unabdingbar, den Nutzer:innen zu helfen. Nicht nur sollten Fehler schnell erkannt, sondern auch behoben werden können.
10. Heuristik – Hilfe und Dokumentation
Am besten ist es, wenn das System keine zusätzlichen Erklärungen benötigt. Es kann jedoch notwendig sein, Dokumentation bereitzustellen, damit die Nutzer:innen verstehen, wie sie ihre Aufgaben erledigen können.
Allgemeine Beispiele hierfür: Hilfe-Seiten, Infoschalter am Flughafen, Handbücher
10.1 Beispiel aus Pokémon Go:
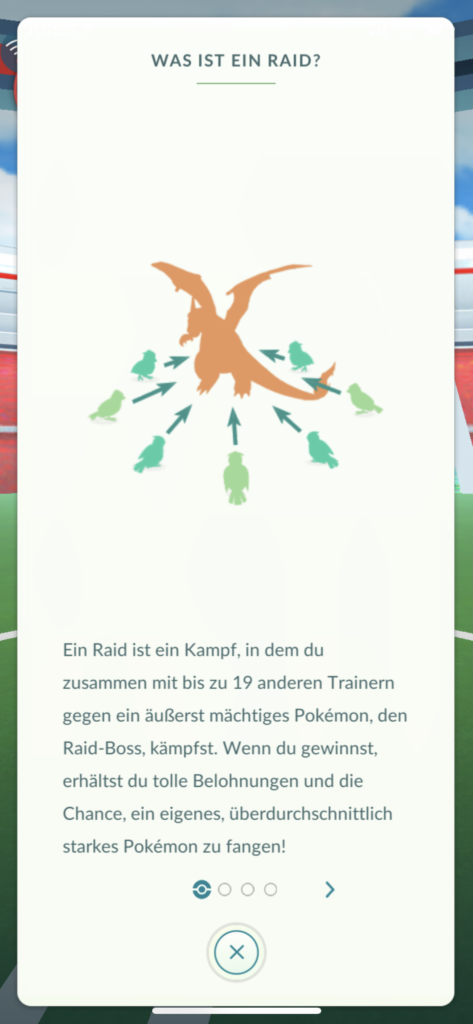
Tipps und Hilfestellungen

An vielen Stellen bietet die App über Fragezeichen-Icons Hilfestellungen an. Dort wird dann, etwa für neue Nutzer:innen genau erklärt, was zum Beispiel Raid-Kämpfe sind. Wichtig ist, dass diese Information im Kontext angeboten wird.
10.2 Beispiel aus Pokémon Go:
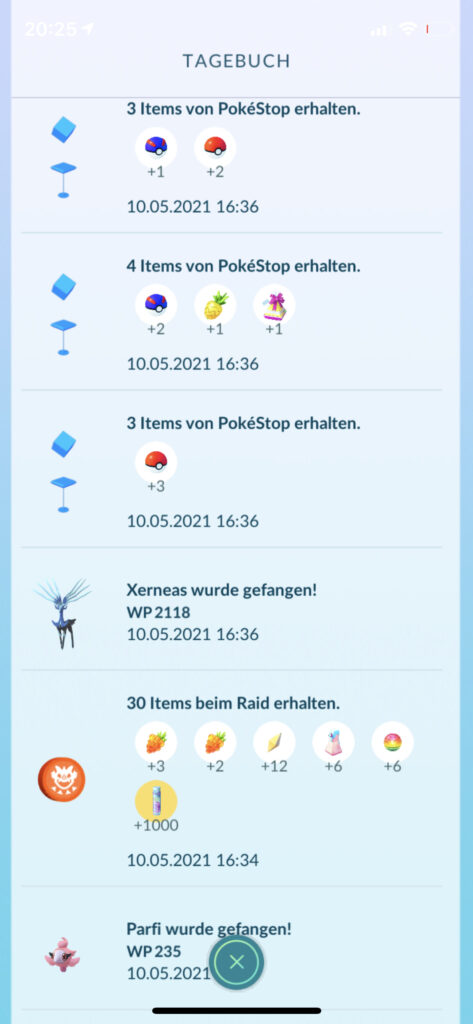
Tagebuch

Im »persönlichen Bereich« gibt es eine Sektion für das Tagebuch. Dort wird hinterlegt, was zuletzt passiert ist. Gefangene Pokémon, erhaltene Items, erledigte Kämpfe, und so weiter. Diese Dokumentation kann hilfreich sein, sollte man eine der Informationen übersehen haben oder Informationen noch einmal einsehen wollen.
Tipp zur Anwendung der Heuristik #10
Dokumentation für Hilfe sollte immer angeboten werden, selbst wenn die Anwendung wenig fehleranfällig ist. Diese sollte kontextbasiert angeboten werden und Nutzer:innen bei den nächsten Schritten unterstützen.
User Experience als etwas, das nie stillsteht.
Dieser Artikel bezieht sich hauptsächlich auf das, was ich in den letzten fünf Jahren mit Pokémon Go erlebt und beobachtet habe. Die Screenshots repräsentieren den Stand der Spielversion 0.201.1-A-64 am 10.05.2021 (oder älter) auf einem iPhone X mit iOS 14.4.
Prinzipiell ist zu sagen, dass Usability aber vor allem die User Experience etwas ist, das sich immer weiterentwickelt, lebendig ist und nie stillsteht. Nichts wäre fataler, als ein Produkt, das erfolgreich auf dem Markt ist, sich selber zu überlassen. Regelmäßige Updates und vor allem Feedback von Nutzer:innen sowie ständige Evaluation ist essentiell, um ein Produkt stetig weiter zu verbessern und die Funktionsbandbreite anwachsen zu lassen. Meiner Meinung nach hat es Pokémon Go geschafft, nie stillzustehen. Ständige kleinere Verbesserung, neue Spielmechaniken und gänzlich neue Features haben mich und sicherlich auch andere Spieler:innen immer wieder aufs Neue motiviert, in die Welt der Taschenmonster eintauchen zu wollen. Und mit Sicherheit wurde das Spiel u.a. entlang der 10 Usability Heuristiken entwickelt. Das zeigt, dass die Berücksichtigung von Usability bei der Produktentwicklung stets sinnvoll ist. Und da Usability ein Teil der User Experience ist, wird auch diese positiv beeinflusst. So ist es immer wieder möglich sich voll und ganz positiv in das Spiel fallen zu lassen.
Ein Randgedanke, auf den mich ein Kollege gebracht hat, sei hier noch vermerkt. Pokémon Go mag viele Gründe für seinen Erfolg haben. Sieht man genauer hin, z.B. aus psychologischer Sicht, merkt man, wie viele »Grundbedürfnisse« des Menschen hier angesprochen werden: man kann Pokémon jagen, sammeln, fangen, stärken, pflegen, kämpfen und tauschen. Aber auch Elemente wie Geschenke, Wettkämpfe, Überraschungen, Exploration, Spielen, Prahlen, Community, Second Life, all das findet Platz. Recht geschickt und unterschwellig vermarktet.
Abschließend ein Danke fürs Lesen, hinterlasst mir gerne in den Kommentaren eure Gedanken und last but not least, wer sich mit mir in Pokémon GO connecten möchte, hier mein Trainercode: 1979 0421 9919. Hat euch die Lust gepackt und ihr wollt auch anfangen zu Spielen, nutzt gerne diesen Empfehlungscode für tolle Specials: KHKK3MW4D. Lasst es mich kurz wissen, wenn ihr euch verbinden wollt. So, in dem Sinne:
»GOTTA CATCH EM ALL!«


Bravo!!!!!!!!!
Danke Martin!!! 🙂
Sehr gut geschriebene und fachlich hoch interessanter Artikel. Ich habe viel über Usability gelernt. Die Darstellung mit den Screenshots finde ich sehr hilfreich und sehr informativ. Da ich selber Pokémon go spiele, kann ich vieles sehr gut nachvollziehen. Und ich erinnere mich sehr gut an die Anfangszeiten, als viele der heute als sehr angenehm empfunden Features noch nicht existierten. Z.b. musste man früher jedes Pokémon einzeln verschicken. Das war echt viel Arbeit. Von daher hat sich die UX des Spiels in den letzten Jahren schon sehr verbessert. Danke, Christoph, für diese großartige Analyse.
Ursi, vielen lieben Dank, dass du einen Kommentar da gelassen hast! Schön, dass du etwas neues über Usability gelernt hast! 🙂 Allzeit gute Fänge und bis zum nächsten Raid!
Good write-up. I definitely appreciate this website. Continue the good work!
I’ve been surfing online greater than 3 hours these days, yet I by no means discovered any interesting article like yours. It is beautiful price enough for me. In my opinion, if all site owners and bloggers made good content as you did, the web can be a lot more helpful than ever before.
Hi, your blog deserves to stand out, will share it with my network